Sachy
September 8, 2014, 6:32pm
1
I am using Bootstrap minified version
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css ">
and my source html is :
<label class="col-sm-3 control-label required" for="Vessel_Price">Price <span class="required">*</span></label><div class="col-sm-9"><div class="input-group"><span class="input-group-addon">$</span><input class="form-control" placeholder="Price" name="Vessel[Price]" id="Vessel_Price" type="text" maxlength="10" /></div></div></div></div>
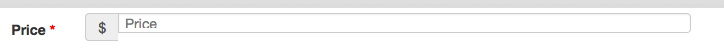
It seen as below:
5912
But the problem is > Why is the text box appearing shorter? and not normal size?
Does anyone know whats wrong?
Bizley
September 9, 2014, 6:05am
2
Usually it’s because there is some other style added here as well other than bootstrap. To check it use Firebug or other similar tool on your browser and see which styles are applied to the element.
Sachy
September 9, 2014, 7:49am
3
Thankx Bizley
I found the problem area, actually my application was using theme based on bootstrap 2.x version. now bootstrap is on 3.x and i am using the elements which used bootstrap 3.x
do you know where i can find downloadable YII theme with bootstrap 3.x?
Bizley
September 9, 2014, 7:54am
4
Sachy
September 9, 2014, 10:02am
5
No I am actually using a theme which is using bootstrap 2.x css
problem is , when I use the widgets from yiibooster or yii bootstrap they refer to bootstrap 3.x css and my user interface looks weird.
So I am actually searching for a theme which uses bootstrap 3.x css
Sachy:
No I am actually using a theme which is using bootstrap 2.x css
problem is , when I use the widgets from yiibooster or yii bootstrap they refer to bootstrap 3.x css and my user interface looks weird.
So I am actually searching for a theme which uses bootstrap 3.x css
Hi,
I’m praparing Yii theme based on bootstrap 3.2 for one of my clients. Here You can find demo(not ready yet): yii twitter bootstrap theme.
If you are interested in paid bootstrap theme for Yii send me a message. I can make theme for You (with custom colors, layout, widgetws etc.).