Hi, Yii-ers!
I have been working on this all day and this is the first time I have posted so I hope someone can help me, please.
I have a form where the multiple records for one form are the same model. As a result, I set manually the name and id tags. I place the following code in a foreach loop and generate the tags in the view.
// updatemember.php view has these declarations
use kartik\widgets\ActiveForm;
...
$form = ActiveForm::begin([
'id' => 'tab-horizontal',
'type' => ActiveForm::TYPE_HORIZONTAL,
'formConfig' => ['labelSpan' => 4 ],
'options' => ['enctype' => 'multipart/form-data'],
]
);
...
// updatemember calls this subform _claimcontact.php
use kartik\builder\Form;
...
echo Form::widget([
'model'=>$claimcontact,
'form'=>$form,
'columns'=>2,
'attributes'=>[
'phone_container'=>[
'label'=>'Phone',
'attributes'=>[
'phone'=>[
'type'=>Form::INPUT_TEXT,
'options'=>['name'=>"ClaimContact[$index][phone]", 'id'=>"claimcontact-phone_$index", ],
'container' => ['class'=>$col_width],
],
],
],
'email_container'=>[
'label'=>'Email',
'attributes'=>[
'email'=>[
'type'=>Form::INPUT_TEXT,
'options'=>['name'=>"ClaimContact[$index][email]", 'id'=>"claimcontact-email_$index", ],
'container' => ['class'=>$col_width],
],
],
],
],
]);
?>
</div>
</div>
</div>
</div>
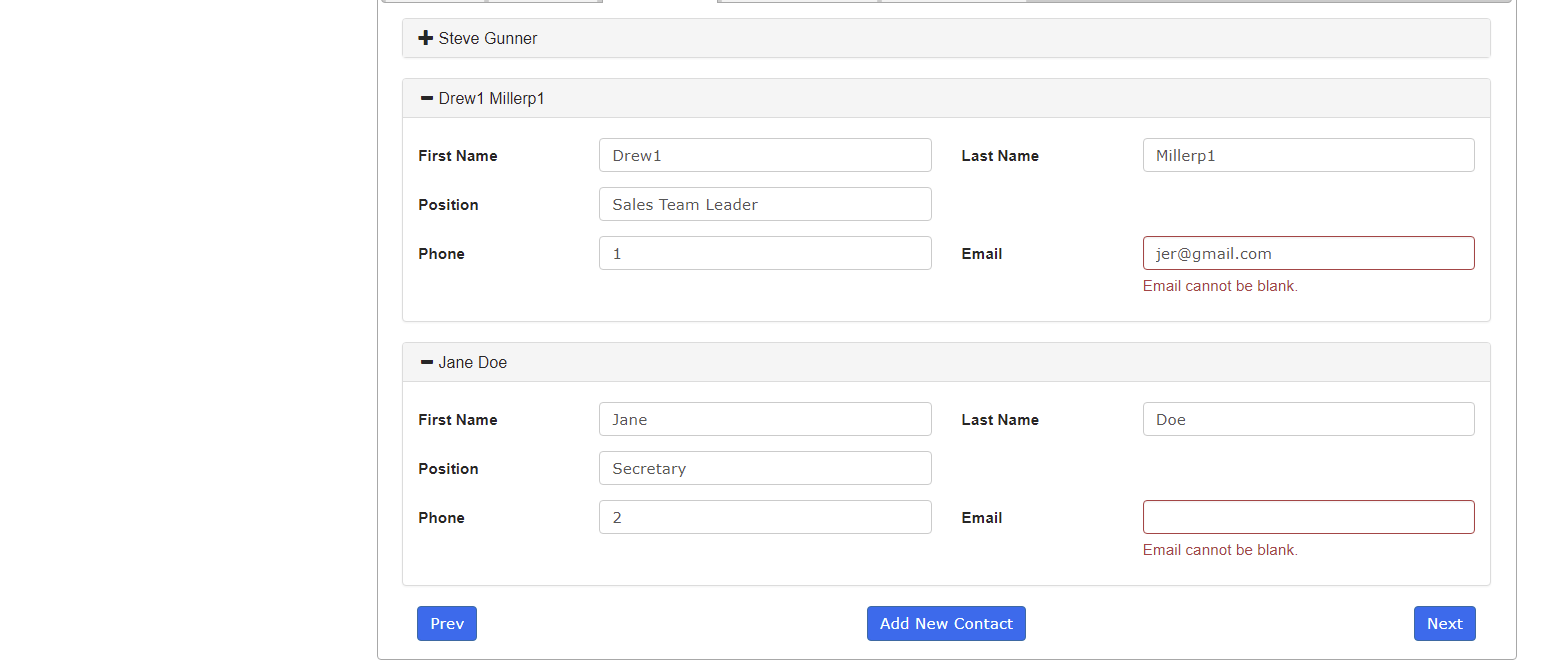
I set up a rule in the ClaimContact model and the validation triggers correctly the error message and css when I leave the field and it does it properly for record 3 but not for record 2, so that is good as email 3 is blank and email 2 is not blank.
[['first_name', 'last_name', 'position', 'phone', 'email' ] , 'required',
Unfortunately, when I click the Submit button the filename validation triggers for ALL the records, including the populated filename field. I have attached a sample image.
7476
It seems the Yii validation script generated at the bottom of the source html page has duplicate tags id and name which may be causing the issue.
{"id":"claimcontact-email","name":"email","container":".field-claimcontact-email_0","input":"#claimcontact-email_0","validate":function (attribute, value, messages, deferred, $form) {yii.validation.required(value, messages,
{"message":"Email cannot be blank."});}},
...
{"id":"claimcontact-email","name":"email","container":".field-claimcontact-email_1","input":"#claimcontact-email_1","validate":function (attribute, value, messages, deferred, $form) {yii.validation.required(value, messages,
{"message":"Email cannot be blank."});}},
...
{"id":"claimcontact-email","name":"email","container":".field-claimcontact-email_2","input":"#claimcontact-email_2","validate":function (attribute, value, messages, deferred, $form) {yii.validation.required(value, messages,
{"message":"Email cannot be blank."});}},
I think if the "id" tag was set to claimcontact-email_0, claimcontact-email_1 and claimcontact-email_2 respectively I bet the validation would work.
I have tried setting inputOptions and the jquery selector option but this does not work.
I have read and used the multiple model article (http://www.yiiframework.com/doc-2.0/guide-input-multiple-models.html) and it worked up to a point but I had a lot of issues with it from another project so I have decided to follow the above approach for more control but there is a bit of a hitch in the validation I need help with, please.
Thanks for taking the time to read my issue.