I am running and Angular Application at https://secure.walletplus.in, and backend is working on ‘https://walletplus.in’.
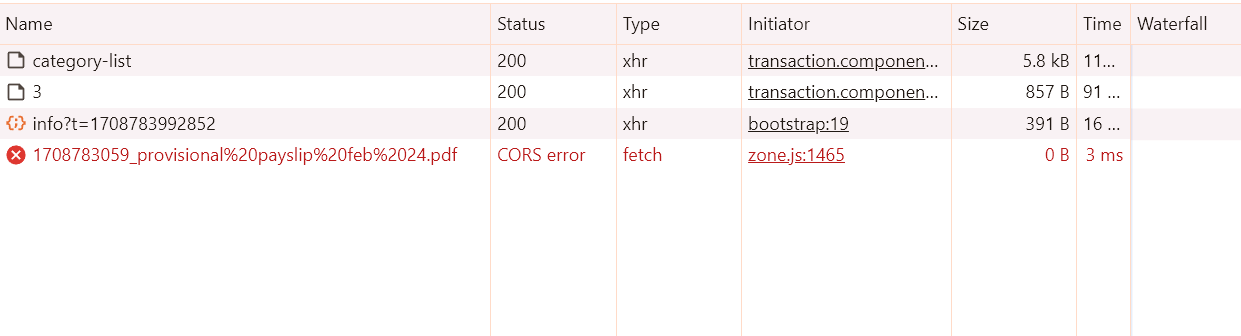
Issue: When I try to access the PDF File in angular I get a CROS Error, even after I have give permission for the subdomain.
Here is the asset URL https://walletplus.in/expenses/1701833923_Get_Started_With_Smallpdf.pdf i can see the asset but when I access it from angular its shows CROS error
Here is my controller behaviors action
public function behaviors()
{
$behaviors = parent::behaviors();
$behaviors[‘corsFilter’] = [
‘class’ => \yii\filters\Cors::class,
‘cors’ => [
‘Origin’ => [‘http://localhost:4200’, ‘https://secure.walletplus.in’, ‘https://walletplus.in’],
‘Access-Control-Request-Method’ => [‘GET’, ‘POST’, ‘PUT’, ‘PATCH’, ‘DELETE’, ‘HEAD’, ‘OPTIONS’],
‘Access-Control-Allow-Credentials’ => true,
‘Access-Control-Request-Headers’ => [‘*’],
‘Access-Control-Max-Age’ => 86400,
],
];
return $behaviors;
}
What all permission i have to add in addition to this ?