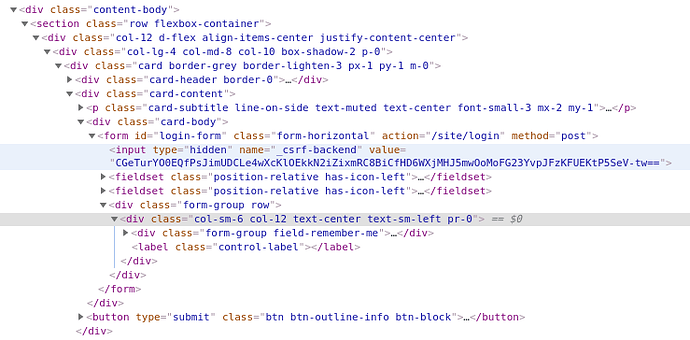
Hello dear, I have a rare problem that I have never faced. I am implementing a new administration template for the backend, and now it is the login form, what I do not understand is that in the final rendering the submit button is outside the form when the code is inside. Attached code and screenshot, in case there is someone who can guide me what may be happening … thank you very much!
<section class="row flexbox-container">
<div class="col-12 d-flex align-items-center justify-content-center">
<div class="col-lg-4 col-md-8 col-10 box-shadow-2 p-0">
<div class="card border-grey border-lighten-3 px-1 py-1 m-0">
<div class="card-header border-0">
<div class="card-title text-center">
<?= Html::img('@web/themes/modern-admin/assets/images/main-logo.png',
['class' => 'img-fluid', 'title' => Yii::$app->name, 'alt' => Yii::$app->name]
) ?>
</div>
</div>
<div class="card-content">
<p class="card-subtitle line-on-side text-muted text-center font-small-3 mx-2 my-1">
<span>Ingrese sus credenciales</span>
</p>
<div class="card-body">
<?php
$form = ActiveForm::begin([
'id' => 'login-form',
'options' => [
'class' => 'form-horizontal',
],
]);
?>
<fieldset class="position-relative has-icon-left">
<?= $form->field($model, 'username')->textInput(['id' => 'user-name', 'placeholder' => 'Usuario', 'class' => 'form-control'])->label(false) ?>
<div class="form-control-position">
<i class="la la-user"></i>
</div>
</fieldset>
<fieldset class="position-relative has-icon-left">
<?= $form->field($model, 'password')->passwordInput(['id' => 'user-password', 'placeholder' => 'Contraseña', 'class' => 'form-control'])->label(false) ?>
<div class="form-control-position">
<i class="la la-key"></i>
</div>
</fieldset>
<div class="form-group row">
<div class="col-sm-6 col-12 text-center text-sm-left pr-0">
<?= $form->field($model, 'rememberMe')->checkbox([
'id' => 'remember-me',
'template' => '<fieldset>{input}<label for="remember-me"> Recordarme</label></div><label class="control-label">{label}</label></fieldset>',
'class' => 'chk-remember',
])->label(false) ?>
</div>
</div>
<?= Html::submitButton(Html::tag('i', '', ['class' => 'ft-unlock']).' Ingresar', ['class' => 'btn btn-outline-info btn-block']) ?>
<?php ActiveForm::end(); ?>
</div>
</div>
</div>
</div>
</div>
</section>

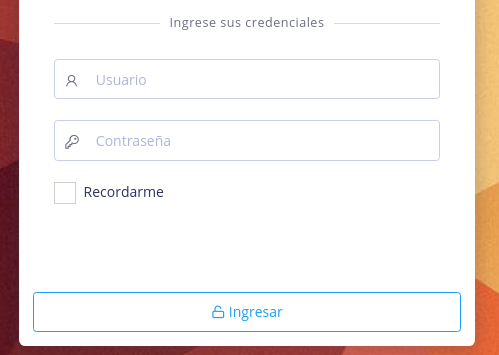
If you see in the first image the submit button is after the form, but not in my code, and you can see in the image of the form that the button has been wider than the rest.
And i just found out that if instead of using:
use yii\bootstrap4\ActiveForm;
I use:
use yii\widgets\ActiveForm;
The creation of the form works perfectly, the submit button accommodates me before closing. This behavior does anyone have any idea why? I miss bootstrap4 features like this.
I hope someone can give me a little light on this. Cheers!