O price format é um pugin para formatar campos para formato moeda. Baixei deste site http://jquerypriceformat.com.
Abaixo meus codigos:
_form
<div class="form">
<?php $form=$this->beginWidget('bootstrap.widgets.TbActiveForm', array(
'id'=>'sinistro-form',
'type'=>'horizontal',
'htmlOptions'=>array('class'=>'well'),
'enableAjaxValidation'=>true,
));
Yii::app()->getClientScript()->registerScriptFile(Yii::app()->baseUrl . '/js/jquery.price_format.1.7.min.js');
Yii::app()->clientScript->registerScript('jquery-priceformat', "
$('input[id*=_participacao], input[id*=_orcamento1], input[id*=_orcamento2], input[id*=_orcamento3], input[id*=_valor_rateio], input[id*=_valor_parcial], input[id*=_valor_restante]').priceFormat({
prefix: 'R$ ',
centsSeparator: ',',
thousandsSeparator: '.',
clearPrefix: true,
});
");
?>
<p class="note">Campos com <span class="required">*</span> sao obrigatorios.</p>
<?php echo $form->errorSummary($model); ?>
<div class="row">
<?php echo $form->labelEx($model,'participacao'); ?>
<?php echo $form->textField($model,'participacao',array(
'size'=>14,
'maxlength'=>14,
'class'=>'span2',
'ajax'=>array(
'type'=>'POST',
'dataType' => 'json',
'url' => Yii::app()->createUrl('sinistro/rateio'),
'success' => 'function(data){
$("input#sinistro_valor_rateio").val(data.valor_rateio);
$("input#sinistro_valor_parcial").val(data.valor_parcial);
$("input#sinistro_valor_restante").val(data.valor_restante);
}',
)
)); ?>
<?php echo $form->error($model,'participacao'); ?>
</div>
<div class="column">
<?php echo $form->labelEx($model,'orcamento1'); ?>
<?php echo $form->textField($model,'orcamento1',array(
'size'=>10,
'maxlength'=>10,
'class'=>'input-small',
'ajax'=>array(
'type'=>'POST',
'dataType' => 'json',
'url' => Yii::app()->createUrl('sinistro/rateio'),
'success' => 'function(data){
$("input#sinistro_valor_rateio").val(data.valor_rateio);
$("input#sinistro_valor_parcial").val(data.valor_parcial);
$("input#sinistro_valor_restante").val(data.valor_restante);
}',
)
)); ?>
<?php echo $form->error($model,'orcamento1'); ?>
</div>
<div class="column">
<?php echo $form->labelEx($model,'orcamento2'); ?>
<?php echo $form->textField($model,'orcamento2',array(
'size'=>10,
'maxlength'=>10,
'class'=>'input-small',
'ajax'=>array(
'type'=>'POST',
'dataType' => 'json',
'url' => Yii::app()->createUrl('sinistro/rateio'),
'success' => 'function(data){
$("input#sinistro_valor_rateio").val(data.valor_rateio);
$("input#sinistro_valor_parcial").val(data.valor_parcial);
$("input#sinistro_valor_restante").val(data.valor_restante);
}',
)
)); ?>
<?php echo $form->error($model,'orcamento2'); ?>
</div>
<div class="column">
<?php echo $form->labelEx($model,'orcamento3'); ?>
<?php echo $form->textField($model,'orcamento3',array(
'size'=>10,
'maxlength'=>10,
'class'=>'input-small',
'ajax'=>array(
'type'=>'POST',
'dataType' => 'json',
'url' => Yii::app()->createUrl('sinistro/rateio'),
'success' => 'function(data){
$("input#sinistro_valor_rateio").val(data.valor_rateio);
$("input#sinistro_valor_parcial").val(data.valor_parcial);
$("input#sinistro_valor_restante").val(data.valor_restante);
}',
)
)); ?>
<?php echo $form->error($model,'orcamento3'); ?>
</div>
<div class="column">
<?php echo $form->labelEx($model,'tipo_rateio'); ?>
<?php $tipo_rateio = array('Completo', 'Parcial');
echo $form->dropDownList($model,'tipo_rateio', $tipo_rateio, array(
'empty'=>'Selecione',
'class'=>'span2',
'ajax'=>array(
'type'=>'POST',
'url' => Yii::app()->createUrl('sinistro/tiporateio'),
'update' =>'#sinistro_valor_parcial',
)
)); ?>
<?php echo $form->error($model,'tipo_rateio'); ?>
</div>
<div class="column">
<?php echo $form->labelEx($model,'valor_rateio'); ?>
<?php echo $form->textField($model,'valor_rateio',array('size'=>10,'maxlength'=>10, 'class'=>'span2')); ?>
<?php echo $form->error($model,'valor_rateio'); ?>
</div>
<div class="column">
<?php echo $form->labelEx($model,'valor_parcial'); ?>
<?php echo $form->textField($model,'valor_parcial',array(
'size'=>10,
'maxlength'=>10,
'class'=>'input-small',
'ajax'=>array(
'type'=>'POST',
'dataType' => 'json',
'url' => Yii::app()->createUrl('sinistro/restante'),
'success' => 'function(data){
$("input#sinistro_valor_restante").val(data.valor_restante);
}',
)
)); ?>
<?php echo $form->error($model,'valor_parcial'); ?>
</div>
<div class="column">
<?php echo $form->labelEx($model,'valor_restante'); ?>
<?php echo $form->textField($model,'valor_restante',array('size'=>10,'maxlength'=>10, 'class'=>'input-small')); ?>
<?php echo $form->error($model,'valor_restante'); ?>
</div>
<?php $this->widget('bootstrap.widgets.TbButton', array(
'label'=>$model->isNewRecord ? 'Cadastrar' : 'Alterar',
'type'=>'primary', // null, 'primary', 'info', 'success', 'warning', 'danger' or 'inverse'
'size'=>'normal', // null, 'large', 'small' or 'mini'
'buttonType'=>'submit',
)); ?>
<?php $this->endWidget(); ?>
</div><!-- form -->
Controller
/**
*Função para atualizar o campo valor de rateio de acordo com o menor orçamento lançado, menos o valor de participação
*/
public function actionRateio()
{
$rateio = 0;
$valor_parcial = '';
$valor_restante = '';
$valor_rateio = $_POST['sinistro']['valor_rateio'];
$valores = array($_POST['sinistro']['orcamento1'], $_POST['sinistro']['orcamento2'], $_POST['sinistro']['orcamento3']);
sort($valores, SORT_NUMERIC);// Ordena os itens do array de forma crescente (menor para o maior menor). SORT_NUMERIC para ter certeza que ele vai ordenar como números
for($i=0;$i<=2;$i++){
if($valores[$i] > 0){
$rateio = (int)$valores[$i] - (int)$_POST['sinistro']['participacao'];
if($valor_rateio != $rateio){
$valor_parcial = 0;
$valor_restante = 0;
} else {
$valor_parcial = $_POST['sinistro']['valor_parcial'];
$valor_restante = $_POST['sinistro']['valor_restante'];
}
break;
}
}
echo CJSON::encode(array('valor_rateio'=>$rateio, 'valor_parcial'=>$valor_parcial, 'valor_restante'=>$valor_restante));
}
public function actionRestante()
{
$restante = (int)$_POST['sinistro']['valor_rateio'] - (int)$_POST['sinistro']['valor_parcial'];
echo CJSON::encode(array('valor_restante'=>$restante));
}
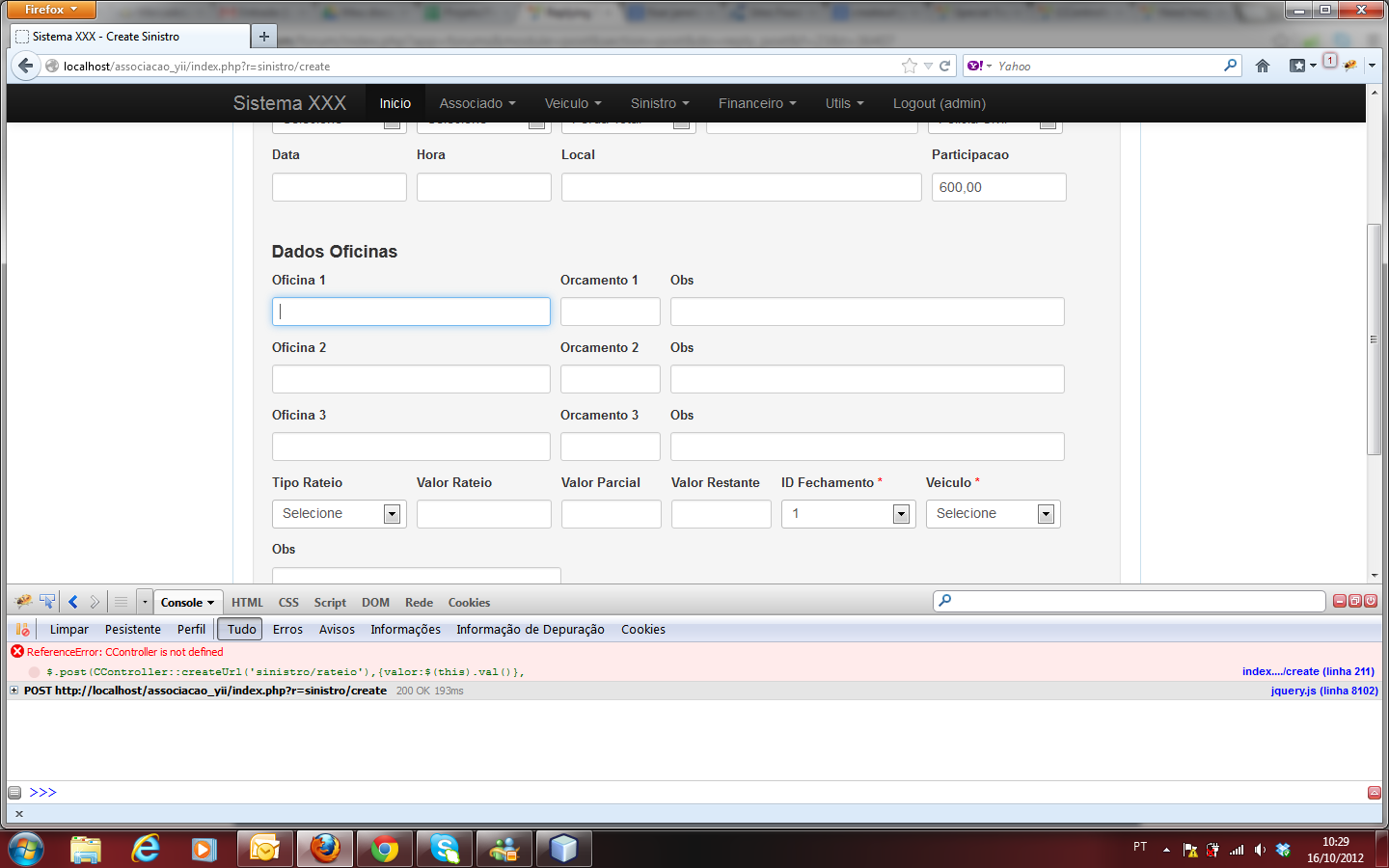
Lembrando que o objetivo é ao entrar com valor de participação ele automaticamente calcula os campos abaixo. Isso funciona do jeito que está atualmente, mas se eu tirar a mascara do price format. Com ela ativa a mascara mas para de atualizar os campos.
A outra coisa é ao escolher o dropdown tipo_rateio na opção Completo ele precisa desabilitar o campo valor_parcial.
Valeu pela ajuda!!