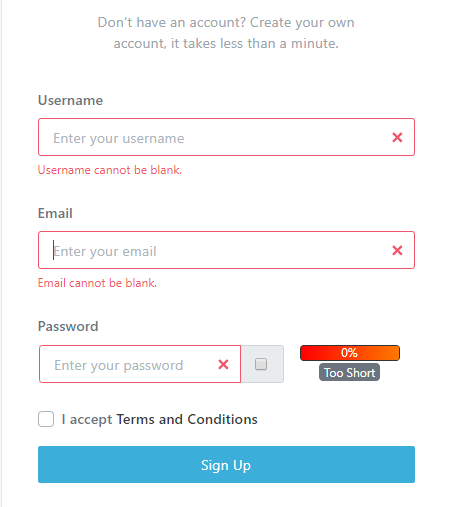
I am unable to get validation messages to display at the bottom of an input like kartik password. I get the same issue if I took Yii activeform passwordInput and customize it with a button at the end using a template. How can I fix my code so that validation messages shows for all inputs.
<?php $form = ActiveForm::begin(['id' => 'form-signup', 'enableAjaxValidation' => true]); ?><div class="form-group mb-3"> <?= $form->field($model, 'username')->textInput(['autofocus' => true, 'placeholder' => \Yii::t('app','Enter your username')]) ?> </div> <div class="form-group mb-3"> <?= $form->field($model, 'email')->input('email', ['placeholder' => \Yii::t('app','Enter your email')]) ?> </div> <div class="form-group mb-3"> <?= $form->field($model, 'password')->widget(PasswordInput::classname(), [ 'options' => ["class" => "form-control is-invalid", 'placeholder' => \Yii::t('app','Enter your password')]]); ?> </div> <div class="form-group"> <?= $form->field($model, 'accept_term')->checkbox() ->label(Yii::t('app',"I accept").'<a href="javascript: void(0);" class="text-dark"> '.Yii::t('app', 'Terms and Conditions').'</a>');?> </div> <div class="form-group mb-0 text-center"> <?= Html::submitButton(Yii::t('app','Sign Up'), ['class' => 'btn btn-primary btn-block', 'name' => 'signup-button']) ?> </div> <?php ActiveForm::end(); ?>