Hi
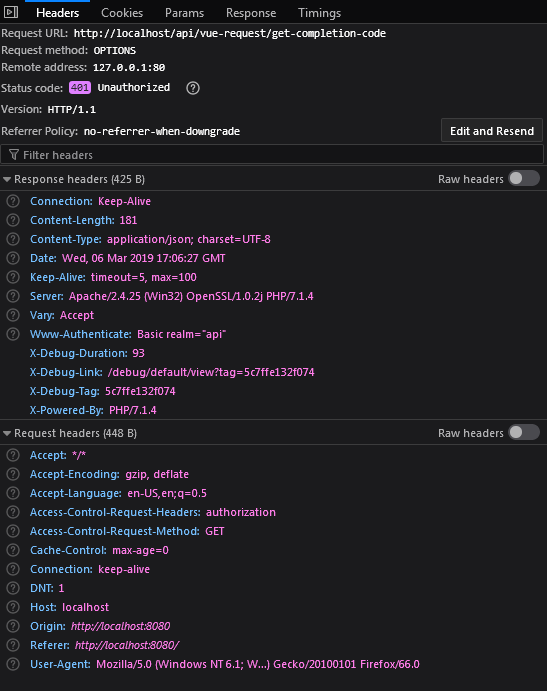
I have a rest API as a module. My XAMPP installation is running on localhost on port 80. I have a separate vue application running on localhost:8080. I don’t believe I changed anything on my REST API set up, but I noticed in Firefox I can’t get the responses back - 401, this didn’t used to be a probelm until a few days ago. However I think this is a preflight response error. Because I have hard coded the correct auth header into the fetch call. It also works when I’m not accessing through localhost:8080 and postman. I see the OPTIONS request.
So I wondered if somebody may be able to see if there are any errors in my controller set up.
public static function allowedDomains() {
return [
//'*', // star allows all domains
'http://localhost:8080',
'http://localhost',
];
}
public function behaviors() {
$behaviors = parent::behaviors();
$behaviors['authenticator'] = [
'class' => HttpBasicAuth::className(),
'except' => ['login']
];
/*$behaviors['access'] = [
'class' => AccessControl::className(),
];*/
return array_merge($behaviors, [
// For cross-domain AJAX request
'corsFilter' => [
'class' => \yii\filters\Cors::className(),
'cors' => [
// restrict access to domains:
'Origin' => self::allowedDomains(),
'Access-Control-Request-Method' => ['POST', 'GET', 'OPTIONS'],
'Access-Control-Allow-Credentials' => true,
'Access-Control-Max-Age' => 3600,
'Access-Control-Allow-Origin' => self::allowedDomains(),
'Access-Control-Allow-Headers' => ['Origin', 'X-Requested-With', 'Content-Type', 'accept', 'Authorization'],
],
],
]);
}
I am currently getting
Reason: CORS header ‘Access-Control-Allow-Origin’ missing
Reason: CORS request did not succeed
Thanks