vale voy a comentar lo q quiero hacer, tengo unas tablas,
tercero donde guardo los nombres de los usuarios (id_tercero,documento,nombre…)
usuarios donde guardo los usuarios del sistema (id_usuario,user,password,id_tercero) relacionada con tercero, para luego traer el nombre y mostrarlo en pantalla
ubicacion_liderdonde voy guardando la ubicacion de la persona cada vez q entre a la aplicacion o de click en un boton, eso lo estoy definiendo todavia, porq es para ver como es el funcionamiento en un dispositivo movil, la idea es q lo haga cada vez q abra la aplicacion sin q la persona se de cuenta, pero ps como hasta ahora lo estoy haciendo, todavia no e hecho pruebas de si se puede cuando la abra o toca obligatoriamente colocar un boton. (id_ubicacion,id_usuario,latitud,longitud,fecha) la fecha se guarda con hora
asi es la estructura de las tablas(la de terceros es mas campos pero nos interesa solo esos para no entrar en detalle)
entonces la idea es registrar el tercero, luego guardar usuarios, despues cuando el usuario haga login, entre a UbicacionLideres y guarde automaticamente o dando en el boton(cuando se defina como podria ser mejor) la ubicacion de donde este la persona y la fecha/hora, si el usuario vuelve a entrar ps guarda de nuevo la ubicacion, fecha/hora.
Luego en otra pesataña deseo mostrar la ubicacion de los usuarios de dos formas:
-
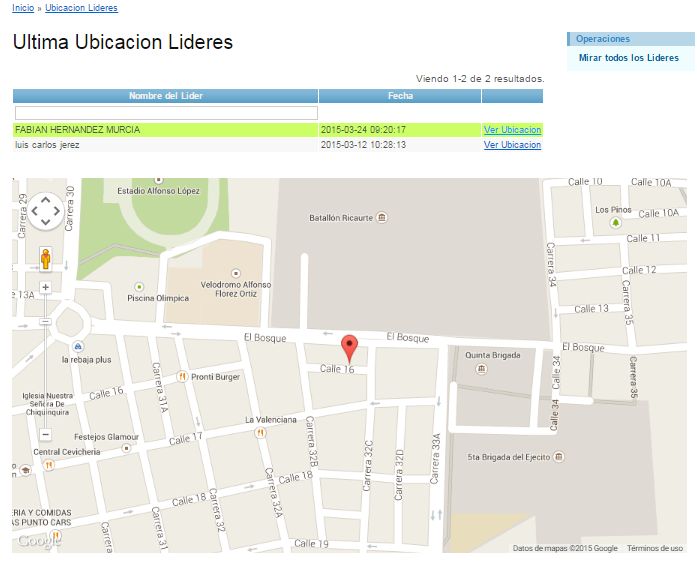
Un cgridview con todos los usuarios y su ultima fecha/hora y ubicacion,para al dar click en una fila del usuario q quiero ver, me muestre en el mapa en donde estuvo.
-
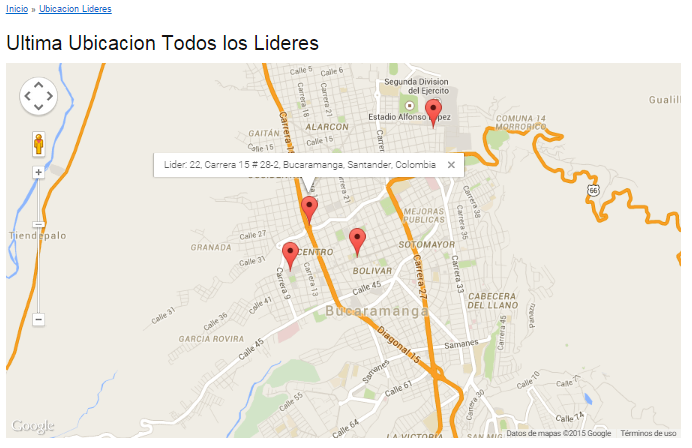
En un mapa grande me muestre todos los usuarios,salgan todos los marcadores y aca es donde no se q podria ser mejor
*Al dar click en el marcador salga un infodWinwows donde muestre nombre, direccion donde estuvo y fecha.
*Salgan los marcadores con los infowindow abiertos, pero se veria como feo.
*Mostrar los marcadores y al lado del mapa una lista con los nombres, de manera q al dar click en uno me abra el infowindow con la informacion.
Modelo
<?php
class UbicacionLideres extends CActiveRecord
{
public $nombre;
public function tableName()
{
return 'ubicacion_lideres';
}
public function rules()
{
return array(
array('id_usuario, latitud, longitud, fecha', 'required'),
array('id_usuario', 'numerical', 'integerOnly'=>true),
array('latitud, longitud', 'numerical'),
array('id_ubicacion, id_usuario,nombre latitud, longitud, fecha', 'safe', 'on'=>'search'),
);
}
public function relations()
{
return array(
'idUsuario' => array(self::BELONGS_TO, 'Usuarios', 'id_usuario'),
);
}
public function attributeLabels()
{
return array(
'id_ubicacion' => 'Id Ubicacion',
'id_usuario' => 'Id Usuario',
'latitud' => 'Latitud',
'longitud' => 'Longitud',
'fecha' => 'Fecha',
'nombre'=>'nombre',
);
}
public function search()
{
$criteria=new CDbCriteria;
//aca traemos la relacion tercero con usuarios
$criteria->with = array('idUsuario.idTercero');
//alias tabla ubicacionLideres
$criteria->alias='t1';
$criteria->select=array('t1.id_ubicacion','t1.id_usuario','t1.latitud','t1.longitud','t2.fecha');
//inner join con la misma para sacar la ultima fecha de cada ubicacion
$criteria->join='inner join(
SELECT id_ubicacion,id_usuario, MAX(fecha) AS fecha
FROM ubicacion_lideres
GROUP BY id_usuario
) t2 ON T1.id_usuario= t2.id_usuario
AND t1.fecha = t2.fecha';
$criteria->compare('t2.fecha',$this->fecha,true);
$criteria->compare('idTercero.nombre',$this->nombre,true);
return new CActiveDataProvider($this, array(
'criteria'=>$criteria,
));
}
//funcion para recoger todas las ubicaciones de los lideres
public function getListaUbicaciones()
{
//aca es donde quiero tomar la lista de todas las ultimas ubicaciones
//para mostrar en el mapa grande, todos los marcadores
$ubicaciones = UbicacionLideres::model()->findAll();
$lista = array();
foreach($ubicaciones as $v)
$lista[] = array($v->latitud, $v->longitud,$v->id_usuario);
return $lista;
}
public static function model($className=__CLASS__)
{
return parent::model($className);
}
}
Controlador, solo coloco las dos acciones q modifique, el resto es como lo arroja el gii
public function actionCreate()
{
$model=new UbicacionLideres;
$model->id_usuario=Yii::app()->user->id;
date_default_timezone_set('America/Bogota');
$model->fecha= date("Y-m-d h:i:s");
if(isset($_POST['UbicacionLideres']))
{
$model->attributes=$_POST['UbicacionLideres'];
if($model->save())
$this->redirect(array('admin'));
else
Yii::app()->end();
}
$this->render('create',array(
'model'=>$model,
));
}
public function actionPrueba()
{
echo $_POST['latitud'];
}
//aca cree en la vista un php llamado view para mostrar el mapa grande del q hablo q lleva todos los marcadores
public function actionIndex()
{
$model=new UbicacionLideres('search');
$model->unsetAttributes(); // clear any default values
if(isset($_GET['UbicacionLideres']))
$model->attributes=$_GET['UbicacionLideres'];
$this->render('view',array(
'model'=>$model,
Vistas admin, donde muestro el cgridView con el listado para mostrar mapa individual
<?php
$this->breadcrumbs=array(
'Ubicacion Lideres'=>array('admin'),
);
$this->menu=array(
array('label'=>'Mirar todos los Lideres', 'url'=>array('index')),
);
?>
<h1>Ultima Ubicacion Lideres</h1>
<?php $this->widget('zii.widgets.grid.CGridView', array(
'id'=>'ubicacion-lideres-grid',
'dataProvider'=>$model->search(),
'filter'=>$model,
'columns'=>array(
array(
'name'=>'id_usuario',
'header'=>'Nombre del Lider',
'value'=>'$data->idUsuario->idTercero->nombre',
'htmlOptions'=>array('style'=>'width:400px;'),
'filter' => CHtml::activeTextField($model,'nombre'),
),
array(
'name'=>'fecha',
'filter' => false, // para que no se muestre el campo de filtrar para el atributo direccion
),
array(
'header' => '',
'type' => 'raw',
'value' => 'CHtml::link("Ver Ubicacion", null, array("onclick" => "javascript:cargarmap($data->id_ubicacion, \"$data->latitud\", \"$data->longitud\")", "class" => "btn"))',
'htmlOptions' => array('style'=>'cursor: pointer;','width'=>'75px')
),
)));?>
<div id="mapholder"></div>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function cargarmap(id_ubicacion,latitud,longitud){
navigator.geolocation.getCurrentPosition(showPosition,showError);
function showPosition(position){
lat=latitud;
lon=longitud;
latlon=new google.maps.LatLng(lat, lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='500px';
mapholder.style.width='900px';
var myOptions={
center:latlon,zoom:17,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
disableDoubleClickZoom:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var geocoder = new google.maps.Geocoder();
geocoder.geocode({ 'latLng': latlon },function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
if (results[1]) {
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:results[0].formatted_address});
}
}else {
alert("Geocoder failed due to: " + status);
}
});
}
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML="Denegada la peticion de Geolocalización en el navegador."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="La información de la localización no esta disponible."
break;
case error.TIMEOUT:
x.innerHTML="El tiempo de petición ha expirado."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="Ha ocurrido un error desconocido."
break;
}
}
}
</script>
vista _form es donde el usuario debe entrar y guardar la ubicacion automaticamente o dando en el boton guardar
<div class="form">
<?php $form=$this->beginWidget('CActiveForm', array(
'id'=>'ubicacion-lideres-form',
'enableAjaxValidation'=>true,
)); ?>
<p class="note">Fields with <span class="required">*</span> are required.</p>
<?php echo $form->errorSummary($model); ?>
<div class="row">
<?php echo $form->labelEx($model,'id_usuario'); ?>
<?php echo $form->textField($model,'id_usuario',array('visible'=>'true')); ?>
<?php echo $form->error($model,'id_usuario'); ?>
</div>
<div class="row">
<?php echo $form->labelEx($model,'latitud'); ?>
<?php echo $form->textField($model,'latitud',array('id'=>'latitud')); ?>
<?php echo $form->error($model,'latitud'); ?>
</div>
<div class="row">
<?php echo $form->labelEx($model,'longitud'); ?>
<?php echo $form->textField($model,'longitud',array('id'=>'longitud')); ?>
<?php echo $form->error($model,'longitud'); ?>
</div>
<div class="row">
<?php echo $form->labelEx($model,'fecha'); ?>
<?php echo $form->textField($model,'fecha'); ?>
<?php echo $form->error($model,'fecha'); ?>
</div>
<div class="row buttons">
<?php echo CHtml::submitButton($model->isNewRecord ? 'Guardar' : 'Guardar',array('id'=>'guardar')); ?>
</div>
<?php $this->endWidget(); ?>
</div><!-- form -->
<div id='ubicacion'></div>
<script type="text/javascript">
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(mostrarUbicacion);
}else {alert("¡Error! Este navegador no soporta la Geolocalización.");}
function mostrarUbicacion(position) {
var latitud = position.coords.latitude;
var longitud = position.coords.longitude;
var exactitud = position.coords.accuracy;
$('#latitud').val(latitud);
$('#longitud').val(longitud);
//$('#longitud').hide();
}
function refrescarUbicacion() {
navigator.geolocation.watchPosition(mostrarUbicacion);
//$('#guardar').click();
}
//setInterval("refrescarUbicacion()",4000);
</script>
vista view es donde estoy perdido por ahora,
<?php
$this->breadcrumbs=array(
'Ubicacion Lideres'=>array('admin'),
);
?>
<h1>Ultima Ubicacion Todos los Lideres</h1>
<div id="mapholder"></div>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
cargarmap();
function cargarmap(){
navigator.geolocation.getCurrentPosition(showPosition,showError);
function showPosition(position){
mapholder=document.getElementById('mapholder')
mapholder.style.height='500px';
mapholder.style.width='900px';
latlon=new google.maps.LatLng(7.122980000000001, -73.12817999999999);
var marcadores= <?php echo json_encode($model->ListaUbicaciones); ?>;
var myOptions={
center:latlon,
zoom:15,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
disableDoubleClickZoom:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker,i;
var geocoder = new google.maps.Geocoder();
var titulo;
for( i=0;i<marcadores.length;i++)
{
lat=marcadores[i][0];
lon=marcadores[i][1];
latlon=new google.maps.LatLng(lat, lon);
marker=new google.maps.Marker({position:new google.maps.LatLng(lat,lon),map:map});
marker.setMap(map);
var infowindow = new google.maps.InfoWindow({
content: 'lathola'});
var usuario;
usuario= marcadores[i][2];
(function(marker, latlon,usuario){
google.maps.event.addListener(marker, 'click', function() {
geocoder.geocode({'latLng': latlon}, function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
if (results[1]) {
infowindow.setContent('Lider: '+usuario+', ' +results[0].formatted_address);
infowindow.open(map, marker);
}
} else {
alert("Problema al encontrar la dirección: " + status);
}
});
});
})(marker,latlon,usuario);
/*geocoder.geocode({'latLng': latlon}, function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
if (results[1]) {
// var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
marker=new google.maps.Marker({position:new google.maps.LatLng(lat,lon),map:map,title:results[0].formatted_address});
marker.setMap(map);
}
} else {
alert("Geocoder failed due to: " + status);
}
});*/
}
}
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML="Denegada la peticion de Geolocalización en el navegador."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="La información de la localización no esta disponible."
break;
case error.TIMEOUT:
x.innerHTML="El tiempo de petición ha expirado."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="Ha ocurrido un error desconocido."
break;
}
}
}
</script>
espero haberme hecho entender, un poco largo pero aca explico todo el proceso