I’m having something strange happen when I launch a modal that contains an extension that publishes JS assets from a CDN. I found a way around it in most cases, but in one particular case I’ve hit a wall.
I’m using CloudFrontAssetManager so that I can use Amazon Cloudfront as my CDN. Everything works as expected with Ajax requests when I’m working locally and I’m not using a CDN. However, when I deploy to production and I’m using a CDN, I can see that my Ajax requests aren’t loading extension assets via POST.
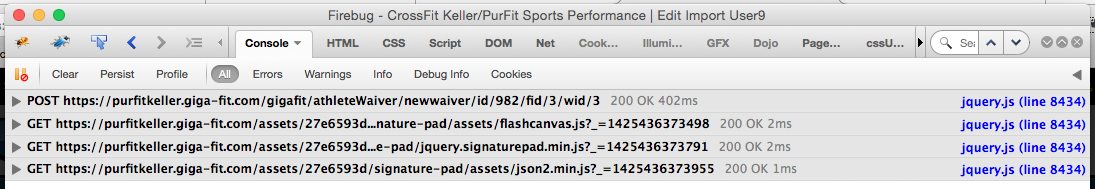
I have a page that launches a modal with an extension that I developed for the JQuery Signature Pad (https://github.com/thomasjbradley/signature-pad/). Running locally, in Firebug I can see the assets in the console loaded via POST requests (6383

). The widget displays without JS assets and throws an error. If the modal is closed and then open a second time, the widget displays properly.
Is this a bug or am I missing something? I’ve seen the issue discussed here but with no resolution - http://www.yiiframework.com/forum/index.php/topic/42019-problem-loading-extension-resources-from-external-cdn/. This is becoming a critical issue to the point that I might need to find a way around using a CDN.