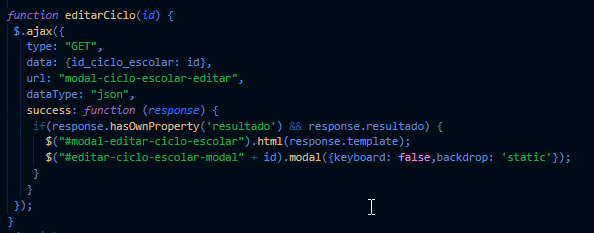
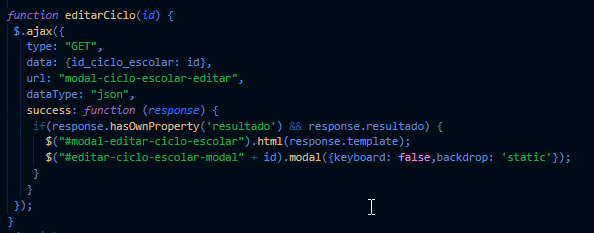
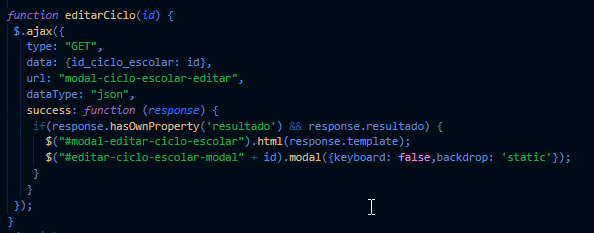
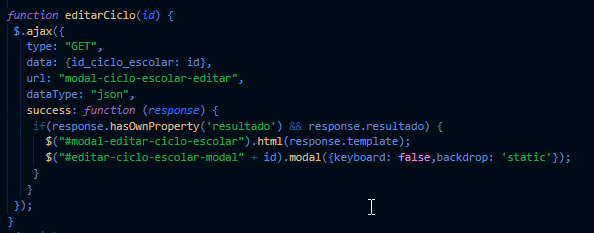
Hola estoy trabajando en un botón que enviar un ajax y renderizar un vista mediante renderAjax y lo paso a un modal la vista, pero los estilos ni los scripts los toma.
¿´Podrían ayudarme por favor?



Hola estoy trabajando en un botón que enviar un ajax y renderizar un vista mediante renderAjax y lo paso a un modal la vista, pero los estilos ni los scripts los toma.
¿´Podrían ayudarme por favor?



/* Moved to /International/Spanish */
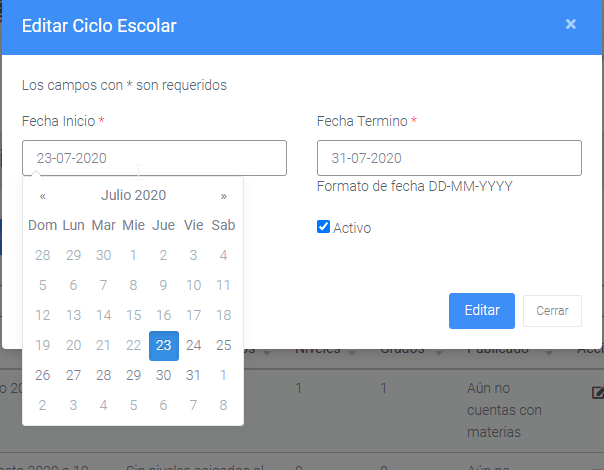
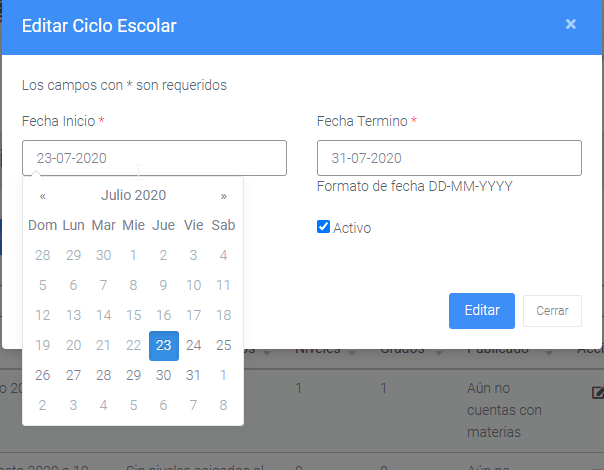
@alva0499 como asi que no los toma?, se Un poco mas específico por favor, en las imagenes de el resultado que mandaste solo veo un modal con un formulário, que estábas esperando que apareciera?
Hola, por favor especificar más el caso. Tal vez lo que pueda estar ocurriendo es que al presionar el botón de editar, se recargue el formulario sin estilos y sin modal. Si se trata de eso entonces tal vez funcione lo siguiente:
Agregar Pjax widget, en este caso le asigné un id único.
Configurar el formulario con la siguiente opción.
<?php yii\widgets\Pjax::begin(['id' => uniqid('', true)]) ?> <?php $form = ActiveForm::begin(['id' => 'mat-form', 'options' => ['data-pjax' => true], 'method' => 'post', 'enableAjaxValidation' => false, ]); ?>//…
//…
//campos de formulario
//finalmente cerramos Pjax
<?php ActiveForm::end(); ?> <?php yii\widgets\Pjax::end() ?>Adicionalmente comparto mi configuración para js.
En el archivo assets/AppAsset.php he agregado la ruta del archivo site.js que contiene una función para cargar el modal.
public $js = [
‘js/site.js’
];
El código de ese archivo es:
function launchModal(ruta){
$.get(ruta, function(data){
$('#modal').modal('show')
.find('#modalContent')
.html(data);
});
}
Este video de CodMex puede ser útil en este caso: https://www.youtube.com/watch?v=TgODkPuUFIg
Espero que la información sea útil.
Saludos.
Hola @udiaz muchas gracias sirve de mucho, voy a intentar cambiarlo con la función de pjax.
Y les comparti como me va.
@jmar1998 si el boton hace envio de un render que continen un formulario, el problema que estoy teniendo es que si carga el render del formulario en el modal pero los estilos y funciones de js no las carga.