I am using jui datepicker. I have a table which has columns StartYear and End Year set to varchar data type. I need to store the Start Year in the format of Month Year for example
Start Year : Jan 2023
End Year : Jan 2024
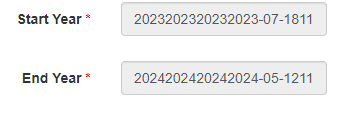
I have configured the jui date picker to show only Month and Year. Data is getting correctly saved in the table in create action, but on the update form the same data is not fetched correctly as shown in below image

Below is the code _form.php
<?php
use yii\helpers\Html;
use yii\bootstrap\ActiveForm;
use yii\jui\DatePicker;
use yii\helpers\ArrayHelper;
?>
<style type="text/css">
.ui-datepicker-calendar {
display: none;
}
</style>
<script>
$(document).ready(function() {
$('.picker').datepicker({
changeMonth: true,
changeYear: true,
dateFormat: 'MM yy',
onClose: function() {
var iMonth = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var iYear = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$(this).datepicker('setDate', new Date(iYear, iMonth, 1));
},
});
});
</script>
<?php $form = ActiveForm::begin();?>
<?= $form->field($model, 'StartYear')->widget(DatePicker::classname(), [
//'language' => 'ru',
'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'],
'clientOptions'=>['changeMonth'=>true,
'changeYear'=>true,
'dateFormat' => 'MM yy',
'readOnly'=>true]
]) ?>
<?= $form->field($model, 'EndYear')->widget(DatePicker::classname(), [
//'language' => 'ru',
'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'],
'clientOptions'=>['changeMonth'=>true,
'changeYear'=>true,
'dateFormat' => 'MM yy',
'readOnly'=>true]
]) ?>
<?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?>
<?php ActiveForm::end(); ?>