Ada satu implementasi ekstensi Highcharts yang mungkin berguna ketika kita ingin membuat heatmap. Pada contoh di demo di web nya Highcharts warna cell tergantung dari nilai pada cell tsb, padahal yang kita inginkan adalah cell paling kanan atas berwarna merah, cell paling kiri bawah berwarna hijau.
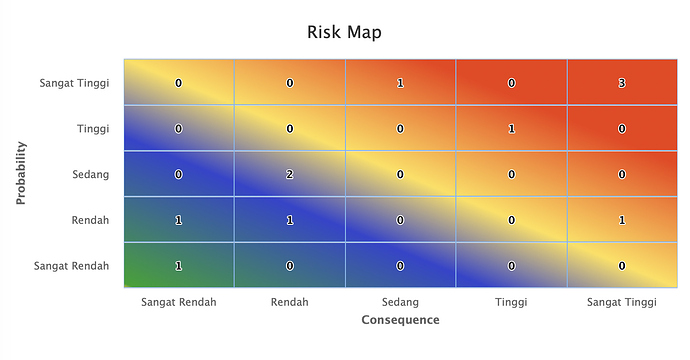
Saya akan share berdasarkan web yang sudah saya coba jalan, dengan screen shot spt ini.
.Cuma dua langkah aja kok, gak susah.
- buat file view, misalnya barchart.php.
- modif file controller nya
File barchart.php nya kayak gini:
use miloschuman\highcharts\Highcharts;
$this->title = 'Risk Map';
$this->params['breadcrumbs'][] = $this->title;
$heatmap_options = [
"scripts" => ["modules/heatmap",],
"options" => [
"title" => ["text" => "Risk Map"],
"chart" => [
"type" => "heatmap",
"backgroundColor" => 'none',
"plotBackgroundColor"=> [
"linearGradient"=> [
"x1"=> 1,
"y1"=> 0,
"x2"=> 0,
"y2"=> 1
],
"stops"=> [
[0.23, 'rgb(240, 59, 9)'],
[0.5, 'rgb(255, 224, 80)'],
[0.67, 'rgb(54, 64, 207)'],
[0.99, 'rgb(13, 163, 35)'],
[1, 'rgb(217, 186, 50']
]
]
],
"xAxis" => ["categories" => ["Sangat Rendah", "Rendah", "Sedang", "Tinggi", "Sangat Tinggi"],
"title"=> [
"text"=> 'Consequence',
"style"=> [
"fontWeight"=> 'bold'
]
],
],
"yAxis" => [
"categories" => ["Sangat Rendah", "Rendah", "Sedang", "Tinggi", "Sangat Tinggi"],
"title"=> [
"text"=> 'Probability',
"style"=> [
"fontWeight"=> 'bold'
]
],
],
"colorAxis" =>[
"min"=>0,
"minColor"=>"transparent",
"maxColor"=>"transparent",
],
"series" => [
[
"name" => "Jumlah Risk",
"borderWidth" => 1,
"dataLabels" => [
"enabled" => true,
"color" => "#000000"
]
]
]
]
];
$heatmap_options['options']['series'][0]['data'] = $series;
echo Highcharts::widget($heatmap_options);
Nah sekarang ke file controller nya, RiskEventController.php (fokus untuk barchart aja ya):
public function actionBarchart(){
$series = [];
for ($x = 0; $x < 5; $x++)
for ($y = 0; $y < 5; $y++)
{
$results = Yii::$app->db->createCommand("
SELECT count(*) as jum, consequence_id, probability_id
FROM a_risk_event
LEFT JOIN 4_task_jurnal ON 4_task_jurnal.id = a_risk_event.task_jurnal_id
WHERE consequence_id = $x + 1 AND probability_id = $y + 1
AND 4_task_jurnal.finish_at >= CURDATE()
")
->queryScalar();
$series[] = [$x, $y, $results];
}
return $this->render('barchart', [
'series' => $series
]);
}
Liat gak, itu melibatkan dua iterasi karena ada koordinat X dan Y dari tabel risk_event, masing2 dari 1-5. Saya mau menampilkan jumlah setiap kolom (X,Y) dengan kondisi risiko yang lebih besar dari atau sama dengan hari ini, artinya RiskMap gak akan menampilkan risiko yang sudah lewat.
Pastikan temen2 sudah install ekstensi Highcharts nya… Untuk tampil spt di gb, saya pake punya: composer require miloschuman/yii2-highcharts-widget.
Semoga sukses ya…jaga kesehatan.