Buenas a todos,
En un formulario tengo los campos generados por default, y unos campos que se añaden o sustraen dinámicamente (éstos pertenecen a otro modelo, diferente al formulario ya mencionado).
Los primeros 2 campos del formulario son “No. Control” y “Nombre del Alumno”, por medio de JavaScript logré que al escribir el número de control del alumno en el campo “No. Control”, el nombre del alumno aparezca en el campo “Nombre del Alumno”.
Aquí está el código de los campos junto con el script:
<?=$form->field($model, 'noControlAlumno')->widget(Select2::classname(), [
'data' => ArrayHelper::map(Alumnos::find()->all(),'noControl','noControl'),
'language' => 'es',
'options' => ['placeholder' => ' No. CONTROL ...','id'=>'noCon'],
'pluginOptions' => [
'allowClear' => true
],
]);
?>
<?= $form->field($model, 'nombreAlumno')->textInput(['maxlength' => true]) ?>
<?php
$script = <<< JS
$('#noCon').change(function(){
//$(document).on('change', '#noCon', function(){
var noControl = $(this).val();
$.get('index.php?r=alumnos/get-nombre-alumno',{ noControl : noControl },function(data) {
var data = $.parseJSON(data);
// Al ingresar un numero de control en el campo "No. Control", el campo "Nombre de Alumno"
// se le atribuye el nombre del alumno correspondiente a ese numero de control
$('#prestamos-nombrealumno').attr('value',data.alumnoNombre);
});
});
JS;
$this->registerJS($script);
?>
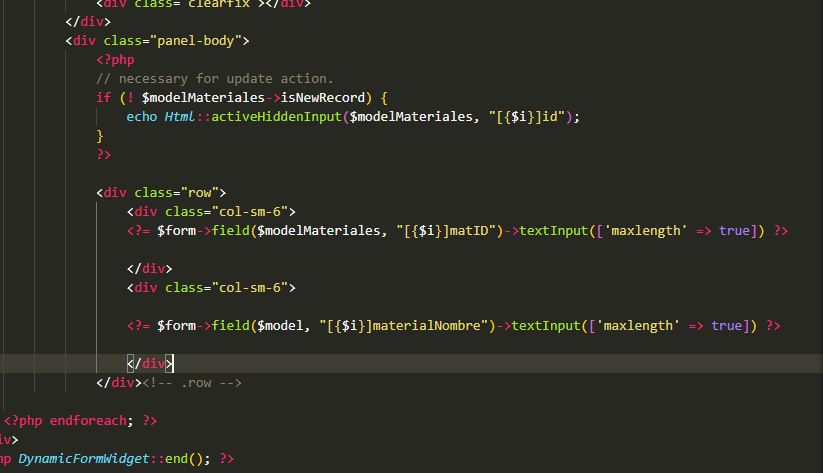
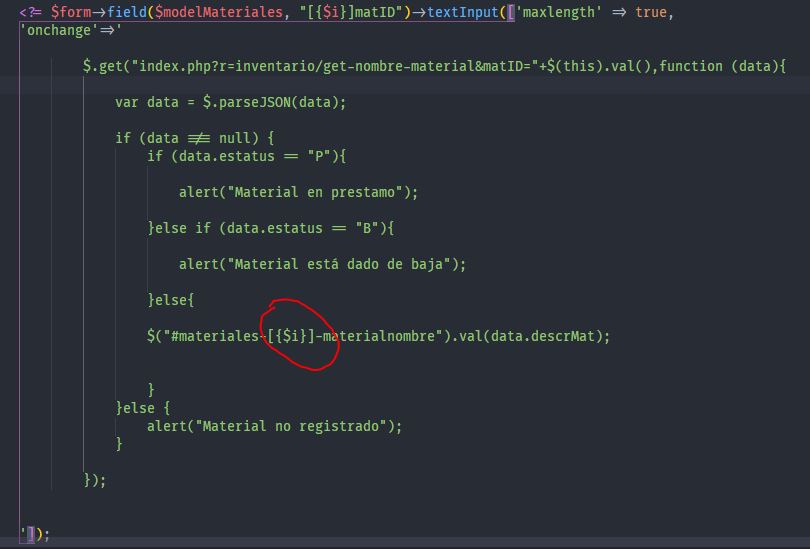
Ahora, yo quise hacer lo mismo con los campos dinámicos:
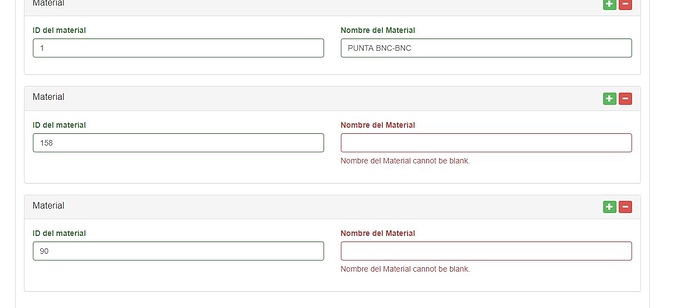
Pero no funcionó, lo que se me hizo curioso, es que para que funcionara el script en los campos que mencioné primeramente, tuve la necesidad de declarar un id (noCon) en el primer campo “noControlAlumno”, pero para que el segundo campo “nombreAlumno” obtuviera el nombre del alumno, no hubo necesidad de declarar un id a ese campo, simplemente lo obtuve al inspeccionarlo por medio de mi navegador web al visualizar el formulario.
Para referencia, usé el siguiente widget para hacer uso de los campos dinámicos dentro de mi formulario: https://github.com/wbraganca/yii2-dynamicform
Espero que haya podido explicarme lo suficientemente.
Muchas Gracias de antemano.