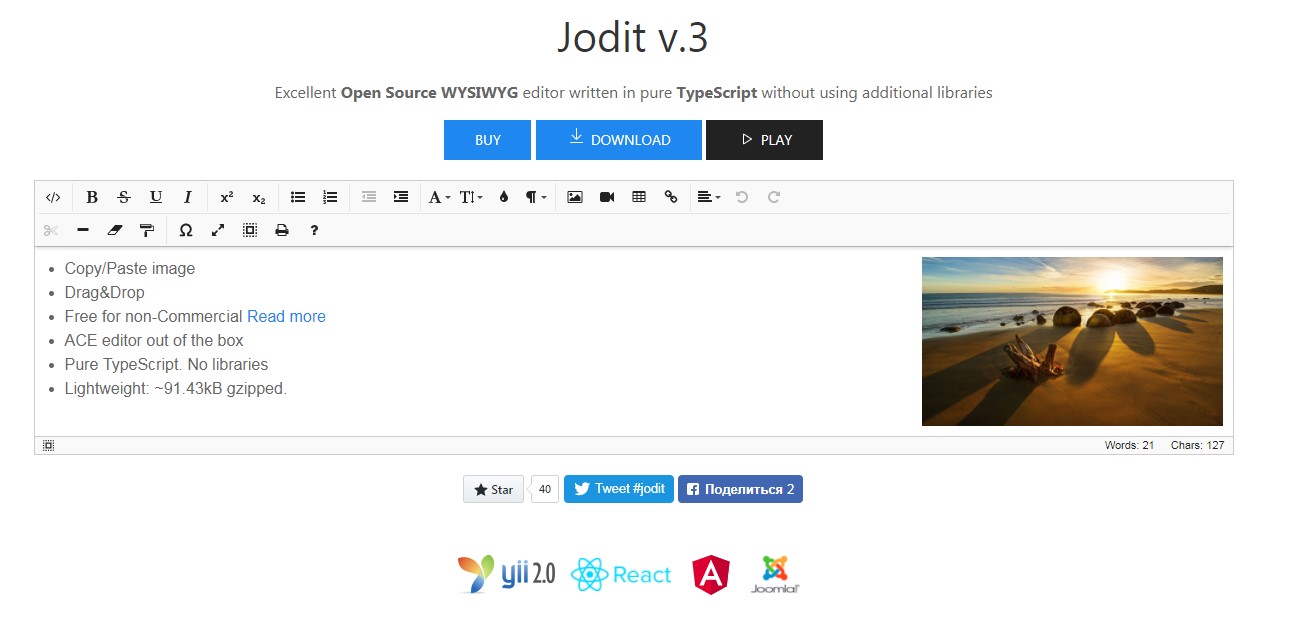
Hello. I’ve been writing an editor for two years now and finally a stable version appeared.
7630
The editor is easy to set up and very functional. There is even an image editor built-in. Plus a convenient file browser.
It’s time to add integration and first of all made the integration with Yii2
This module and 2 widgets: the editor itself and the image peeker.
composer require --prefer-dist jodit/yii2-jodit
Then add the module to the config
'modules' => [
'jodit' => 'yii2jodit\JoditModule',
],
And in the templates you can connect widgets
echo $form->field($model, 'content')->widget(\yii2jodit\JoditWidget::className(), [
'settings' => [
'buttons'=>[
'bold', 'italic', 'underline', '|', 'ul', 'ol', '|', 'image', '|', 'hr',
],
],
]);;
IconPicker
echo $form->field($model, 'icon')->widget(\yii2jodit\JoditIconPickerWidget::className(), [
"path" => 'wp-content/plugins/exchangers-monitor/images/systemlogo'
]);
looks like that
7631
The editor himself is an npm package and is being updated almost every day.
yii2-jodit is distributed under the MIT license and is absolutely free, as the Jodit license allows you to use the editor for free in Open Source projects.