Or is using FontAwesome 5 free svg icons the only working way right now?
I wanted to modify some buttons in my ActionColumn using the “old” span-based way. There are number of topics and solutions about that (here, here or here) which basically narrows down to using this code:
'buttons' => [
'view' => function ($url, $model) {
return Html::a('<span class="glyphicon glyphicon-eye-open"></span>', $url, [
'title' => Yii::t('app', 'View'),
]);
},
'update' => function ($url, $model) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', $url, [
'title' => Yii::t('app', 'Update'),
]);
},
],
For some reason unknown for me this simply isn’t working.
I am getting a correctly (I think so) rendered HTML code:
<td class="align-middle">
<a href="/comp/proj/app/web/user/view?id=9" title="View">
<span class="glyphicon glyphicon-eye-open"></span>
</a>
<a href="/comp/proj/app/web/user/update?id=9" title="Update">
<span class="glyphicon glyphicon-pencil"></span>
</a>
</td>
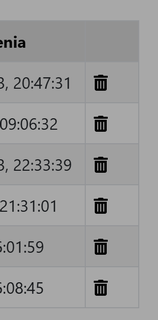
But nothing actually gets rendered (for the reason unknown to me):

As you can see, only {delete} button gets rendered. And it happens (in my opinion) only because ActionColumn uses new FontAvesome 5’s svg-based approach for rendering it:
<a href="/comp/proj/app/web/user/delete?id=9" title="Delete" aria-label="Delete" data-pjax="0" data-method="post" data-confirm="Are you sure that you want to delete this user?">
<svg aria-hidden="true" style="display:inline-block;font-size:inherit;height:1em;overflow:visible;vertical-align:-.125em;width:.875em" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512">
<path fill="currentColor" d="M32 464a48 48 0 0048 48h288a48 48 0 0048-48V128H32zm272-256a16 16 0 0132 0v224a16 16 0 01-32 0zm-96 0a16 16 0 0132 0v224a16 16 0 01-32 0zm-96 0a16 16 0 0132 0v224a16 16 0 01-32 0zM432 32H312l-9-19a24 24 0 00-22-13H167a24 24 0 00-22 13l-9 19H16A16 16 0 000 48v32a16 16 0 0016 16h416a16 16 0 0016-16V48a16 16 0 00-16-16z"></path>
</svg>
</a>
So, my question here is: what am I missing or why the “old” approach of using <span> element for rendering ActionColumn’s buttons isn’t working anymore?