dsteam
May 14, 2024, 5:02pm
1
Hallo,
i have some issue about input group,
here is snippet my of code
<?php $form = ActiveForm::begin([
'options' => ['class' => 'form-horizontal bootstrap5'], // Atur kelas CSS untuk form
'fieldConfig' => [
'options' => ['class' => 'form-group'],
'errorOptions' => ['class' => 'help-block'],
],
]) ; ?>
<div class="row">
<div class="col-auto">
<div class="input-group input-group-sm mb-3">
<span class="input-group-text" ><i class="fas fa-industry fa-xs"></i>  Unit</span>
<?= $form->field($model, 'program_unit')->dropdownList( \yii\helpers\ArrayHelper::map($items, 'unit_id','unit_name'), ['prompt' => 'Pilih', 'class' => 'form-select form-select-sm', 'placeholder'=>'Unit', 'id'=>'unit',])->label(false) ?>
</div>
</div>
<div class="col-auto">
<?= //$form->field($model, 'program_date')->textInput(['class' => 'form-control form-control-sm'])
$form->field($model, 'program_date')->widget(DatePicker::classname(), [
//'options' => ['placeholder' => 'Enter birth date ...'],
'bsVersion' => '5.x',
'type' => DatePicker::TYPE_COMPONENT_PREPEND,
'size' => 'sm',
//'pickerIcon' => '<i class="fas fa-calendar-alt text-primary"></i>',
//'removeIcon' => '<i class="fas fa-trash text-danger"></i>',
'pluginOptions' => [
'autoclose' => true,
],
])->label(false)
?>
</div>
</div>
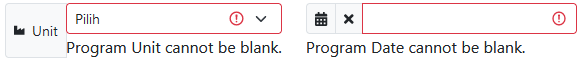
then when i try for blank, is there different appearance like this
thanks for the help
dsteam
May 15, 2024, 6:30am
3
I have tried change activeform format to html format, is working for style, buat not working for field validation
share html version of field and code you tried with active field using template.
dsteam
June 1, 2024, 2:53pm
5
hi,i’m so sorry for late reply…
<div class="row">
<div class="col-auto">
<div class="input-group input-group-sm mb-3">
<span class="input-group-text" id="basic-addon1"><i class="fas fa-industry fa-xs"></i>  Unit</span>
<?= Html::dropDownList(
$model->formName() . '[program_unit]',
$model->program_unit,
ArrayHelper::map($items, 'unit_id', 'unit_name'),
[
'prompt' => 'Pilih',
'class' => 'form-select form-select-sm',
'id' => 'unit'
]
) ?>
</div>
<?php if ($model->hasErrors('program_unit')): ?>
<div id="unitFeedback" class="invalid-feedback">
<?= $model->getFirstError('program_unit') ?>
</div>
<?php endif; ?>
</div>
<div class="col-auto">
<?= //$form->field($model, 'program_date')->textInput(['class' => 'form-control form-control-sm'])
$form->field($model, 'program_date')->widget(DatePicker::classname(), [
//'options' => ['placeholder' => 'Enter birth date ...'],
'bsVersion'=>'5.x',
'type' => DatePicker::TYPE_COMPONENT_PREPEND,
'size' => 'sm',
//'pickerIcon' => '<i class="fas fa-calendar-alt text-primary"></i>',
//'removeIcon' => '<i class="fas fa-trash text-danger"></i>',
'pluginOptions' => [
'autoclose' => true,
],
])->label(false)
?>
</div>
</div>
<div class="row">
<div class="col-auto">
<div class="input-group input-group-sm mb-3">
<span class="input-group-text" id="basic-addon2"><i class="fas fa-tag fa-xs"></i> Program</span>
<?= $form->field($model, 'program_name')->dropdownList( \yii\helpers\ArrayHelper::map($items2, 'product_id','product_name'), ['prompt' => 'Pilih', 'class' => 'form-select form-select-sm'])->label(false)?>
</div>
</div>
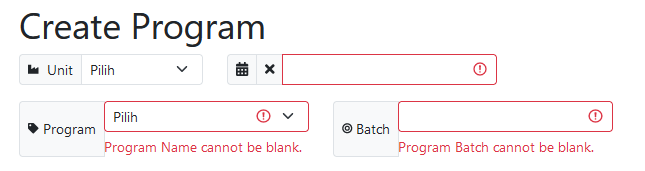
that’s from another parts of my project but the form will create with same style.
<?= $form->field($model_product, 'percent', [
'template' => '<span class="input-group-text" id="basic-addon2"><i class="fas fa-tag fa-xs"></i> Program</span><div class="input-group input-group-sm mb-3">{input}</div>{error}{hint}'
]) ?>
You have to use template
dsteam
June 7, 2024, 4:46am
7
Sorry but i had use it in header of activeform, but it’s not working, is that different?
<?php $form = ActiveForm::begin([
'options' => ['class' => 'form-horizontal bootstrap5'], // Atur kelas CSS untuk form
'fieldConfig' => [
'options' => ['class' => 'form-group'], // Atur kelas CSS untuk field yang tidak valid
'template'=> '{input}{hint}{error}',
// 'errorOptions' => ['class' => 'help-block'], // Atur kelas CSS untuk pesan kesalahan
],
]) ; ?>
If you use template and field level then it should override fieldConfig -> template of form.
dsteam
June 9, 2024, 6:54pm
9
thank’s men, finally i got it…
component into the template in every single field.
that’s working good…
this thread will be solved,
for next i have some another issue, may you can help
![]()