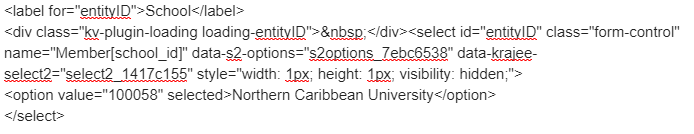
I am using Kartik Select2. Everything works fine, except I cannot see the InitValueText being displayed. I know it works because when I view the source in the browser I can see my selected option which is my initValueText as seen below:
I expect to see “Northern Caribbean University”, but nothing is displayed in the select2 box. Here is my code:
$form->field($model, ‘school_id’)->widget(Select2::classname(), [
‘initValueText’ => Church::findSchoolName($model->school_id),
‘theme’ => Select2::THEME_DEFAULT,
‘options’ => [
‘class’ => ‘form-control’,
‘placeholder’ => Yii::t(‘app’, ‘Your school membership’),
‘id’ => ‘entityID’,
],
‘pluginOptions’ => [
‘allowClear’ => true,
‘minimumInputLength’ => 1,
‘language’ => [
‘errorLoading’ => new JsExpression(“function () { return ‘Waiting for results…’; }”),
],
‘ajax’ => [
‘url’ => \yii\helpers\Url::to([’/ajax/school-list’]),
‘dataType’ => ‘json’,
‘delay’ => 10, //milliseconds
‘data’ => new JsExpression(‘function(params) { return {q:params.term, page: params.page}; }’),
‘processResults’ => new JsExpression($resultsJs),
‘cache’ => true,
],
‘escapeMarkup’ => new JsExpression(‘function (markup) { return markup; }’),
‘templateResult’ => new JsExpression(‘function (data) { return formatLocation(data); }’),
‘templateSelection’ => new JsExpression(‘function (data) { return formatDataSelection(data); }’),
],
]);
Thanks for your help!