Hi, I’m trying to use widget from Kartik FileInput, but I could not load the bootstrap or css needed in renderPartial, how to load it? thanks in advance.
_import.php
<?php
use kartik\file\FileInput as FileInput;
use yii\widgets\ActiveForm;
use yii\helpers\Html;
?>
<div class="emp-attendance-form">
<?php $form = ActiveForm::begin([
'id' => 'form-import-attendance',
'options' => ['enctype' => 'multipart/form-data'],
]); ?>
<?= $form->field($model, 'txt_file')->widget(FileInput::class, [
'pluginOptions' => [
'showPreview' => false,
'showCaption' => true,
'showRemove' => true,
'showUpload' => false,
'allowedFileExtensions' => 'txt'
]
]) ?>
<div class="form-group">
<?= Html::submitButton('Save', ['class' => 'btn btn-success']) ?>
</div>
</div>
import.php
<?php
use yii\helpers\Html;
/** @var yii\web\View $this */
/** @var app\models\EmpAttendance $model */
$this->title = 'Import Data Absensi';
$this->params['breadcrumbs'][] = ['label' => 'Emp Attendances', 'url' => ['index']];
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="emp-attendance-import">
<?= $this->render('_import', [
'model' => $model,
]) ?>
</div>
this is my controller code.
public function actionImport()
{
$model = new ImportAttendance();
if($this->request->isPost){
echo 'masuk post';
}
return $this->renderPartial('import', [
'model' => $model,
]);
}
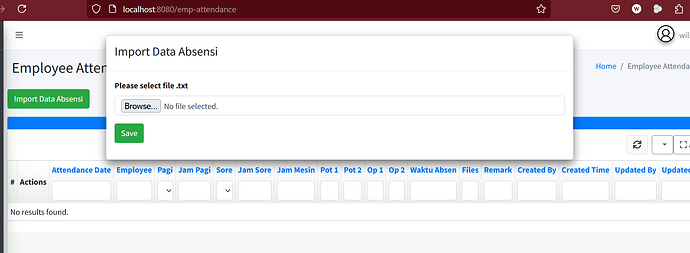
the result is here
is it correct or not ? thanks before
evstevemd
August 16, 2024, 6:01pm
2
That is exactly how renderPartial should work. Layout is not included and the AppAsset is almost always there. You have to load the assets yourself. Any reason you are avoiding render?
I want to pop up modal/dialog to import the text files, so i’m using renderPartial.
<?php
Modal::begin([
'headerOptions' => ['id' => 'modalHeader'],
'id' => 'modal',
'size' => 'modal-lg',
'closeButton' => [
'id'=>'close-button',
'class'=>'close',
'data-dismiss' =>'modal',
],
'class' => 'style=width:auto',
'clientOptions' => [
'backdrop' => false, 'keyboard' => true
]
]);
echo "<div id='modalContent'></div>";
Modal::end();
?>
<p>
<?= Html::button('Import Data Absensi', [
'value' => Yii::$app->urlManager->createUrl('/emp-attendance/import'),
'class' => 'btn btn-success showModal',
'id' => 'BtnImport',
'title' => Yii::t('kvgrid', 'Import Data Absensi')
]) ?>
</p>
<?php
$script = <<< JS
$(document).on('click', '.showModal', function(){
if ($('#modal').hasClass('in')) {
$('#modal').find('#modalContent')
.load($(this).attr('value'));
document.getElementById('modalHeader').innerHTML = '<h4>' + $(this).attr('title') + '</h4>';
} else {
$('#modal').modal('show')
.find('#modalContent')
.load($(this).attr('value'));
document.getElementById('modalHeader').innerHTML = '<h4>' + $(this).attr('title') + '</h4>';
}
});
JS;
$this->registerJs($script);
?>
and these are my import file (another view file called in the index file)
import.php
<?php
/** @var yii\web\View $this */
/** @var app\models\EmpAttendance $model */
$this->title = 'Import Data Absensi';
$this->params['breadcrumbs'][] = ['label' => 'Emp Attendances', 'url' => ['index']];
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="emp-attendance-import">
<?= $this->render('_import', [
'model' => $model,
]) ?>
</div>
_import.php
<?php
use kartik\file\FileInput as FileInput;
use yii\widgets\ActiveForm;
use yii\helpers\Html;
?>
<div class="emp-attendance-form">
<?php $form = ActiveForm::begin([
'id' => 'form-import-attendance',
'options' => ['enctype' => 'multipart/form-data'],
]);
?>
<?= $form->field($model, 'txt_file')->widget(FileInput::class, [
'name' => 'text_attachment'
])->label(false) ?>
<div class="form-group">
<?= Html::submitButton('Save', ['class' => 'btn btn-success']) ?>
</div>
</div>
evstevemd
August 20, 2024, 5:40am
4
In that case use render not renderpartial
I already solve it by using renderAjax