Hi, In my text area field, let’s say $model->remark accept return key value. I want to load it in my form without trimming the return key value.
I noticed that if i view it in DetailView widget, it showed properly without trimming the return key value, but when i load it (remark field) in active form using jquery, it trimmed the return key.
how to load it like in the DetailView widget ? thanks before.
here are the differences :
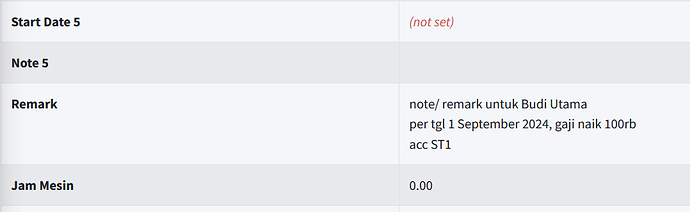
in DetailView widget
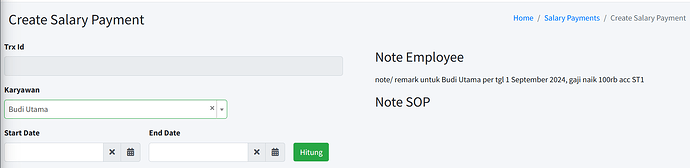
and in the active form
these are my codes in active form
<div class="col-8">
<?= $form->field($model, 'employee_id')->widget(kartik\select2\Select2::class, [
'data' => ArrayHelper::map(\app\models\Employee::find()->where(['active' => true])->all(), 'id', 'name'),
'options' => ['placeholder' => 'Select Employee'],
'pluginOptions' => [
'allowClear' => true,
],
]
) ?>
</div>
<div class="col-*">
<div class="row">
<div class="col-12" style="margin-left: 10%;">
<p><h3>Note Employee</h3> </p>
<div id="view-note-employee"><p></p></div>
<p><h3>Note SOP</h3></p>
<div id="view-note-sop"><p></p></div>
<div id="view-absence"></div>
</div>
</div>
</div>
<?php
$script = <<< JS
$('#BtnCalculate').click(function(e){
e.preventDefault();
// some codes here
});
$('#salarypayment-employee_id').change(function(){
var id = $(this).val();
if(id!= "") {
$.get('/employee/get-note', {id : id}, function(data){
var emp = $.parseJSON(data);
$('#view-note-employee').html(emp.remark);
})
}
});
JS;
$this->registerJs($script);
?>