My code is here.
function initailizeSelect2(){
$('.select2').select2({
tags:true,
}).on('select2:close', function(){
var element= $(this);
var ptclar_value= $.trim(element.val());
// var ptclar_value= $("#ptclar"+d).val();
if(ptclar_value != '')
{
$.ajax({
url:"ajax-particular-save-new.php",
data:{ptclar_value:ptclar_value},
type:'POST',
success:function(response) {
if (response == 'Material Name Added Successfully.') {
alert(response);
// $('.select2').select2("val","");
$('.select2').val(null).trigger('change');
// getoptions();
// element.append('<option value="'+ptclar_value+'">'+ptclar_value+'</option>').val(ptclar_value);
}
}
});
}
});
}
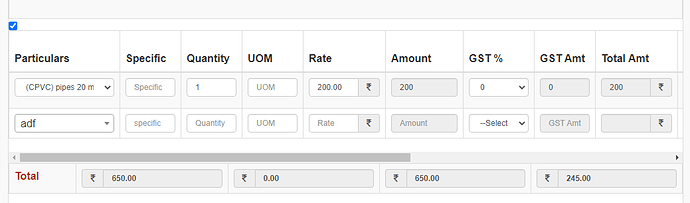
In my code i am creating new option and stored it into a table using ajax and after that i have to reload the options so that i can get the id of new option but it get only text.