How to put
Dynamic Form widget (https://github.com/wbraganca/yii2-dynamicform) by @wanderson
in the
Form Wizard widget (https://github.com/buttflattery/yii2-formwizard) by @omeraslam ?
As an example:
input student data in the first step, and enter the book in the second step. Which a student (possibly) has many books. So the book data can be more than one, here we need dynamic form.
Yii: 2.0.16
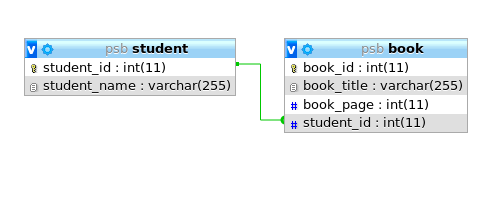
data relation:

code on StudentController
public function actionCreate()
{
$model = new StudentModel;
$modelsBook = [new BookModel];
if ($model->load(Yii::$app->request->post())) {
$modelsBook = ModelMultiple::createMultiple(BookModel::classname());
ModelMultiple::loadMultiple($modelsBook, Yii::$app->request->post());
// validate all models
$valid = $model->validate();
$valid = ModelMultiple::validateMultiple($modelsBook) && $valid;
if ($valid) {
$transaction = \Yii::$app->db->beginTransaction();
try {
if ($flag = $model->save(false)) {
foreach ($modelsBook as $modelBookModel) {
$modelBookModel->StudentModel_id = $model->id;
if (! ($flag = $modelBookModel->save(false))) {
$transaction->rollBack();
break;
}
}
}
if ($flag) {
$transaction->commit();
return $this->redirect(['view', 'id' => $model->id]);
}
} catch (Exception $e) {
$transaction->rollBack();
}
}
}
return $this->render('create', [
'model' => $model,
'modelsBook' => (empty($modelsBook)) ? [new BookModel] : $modelsBook
]);
code in view / _form
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use buttflattery\formwizard\FormWizard;
use wbraganca\dynamicform\DynamicFormWidget;
/* @var $this yii\web\View */
/* @var $model frontend\models\StudentModel */
/* @var $form yii\widgets\ActiveForm */
?>
<div class="student-model-form">
<?php
echo FormWizard::widget([
'steps'=>[
[
'model'=>$model,
'title'=>'Student Data',
'description'=>'Add your data',
'formInfoText'=>'Fill all fields',
],
[
'model'=> $modelsBook,
'title'=>'Student\'s book',
'description'=>'Add your book',
'formInfoText'=>'Fill all fields',
//here how to put dynamic form ?
],
]
]);
?>
</div>
the code for dynamic form widgets that will be placed in view / _form
<?php DynamicFormWidget::begin([
'widgetContainer' => 'dynamicform_wrapper', // required: only alphanumeric characters plus "_" [A-Za-z0-9_]
'widgetBody' => '.container-items', // required: css class selector
'widgetItem' => '.item', // required: css class
'limit' => 4, // the maximum times, an element can be cloned (default 999)
'min' => 1, // 0 or 1 (default 1)
'insertButton' => '.add-item', // css class
'deleteButton' => '.remove-item', // css class
'model' => $modelsBook[0],
'formId' => 'dynamic-form',
'formFields' => [
'book_title',
'book_page',
'book_student_id'
],
]); ?>
<div class="container-items"><!-- widgetContainer -->
<?php foreach ($modelsBook as $i => $modelBook): ?>
<div class="item panel panel-default"><!-- widgetBody -->
<div class="panel-heading">
<h3 class="panel-title pull-left">Book</h3>
<div class="pull-right">
<button type="button" class="add-item btn btn-success btn-xs"><i class="glyphicon glyphicon-plus"></i></button>
<button type="button" class="remove-item btn btn-danger btn-xs"><i class="glyphicon glyphicon-minus"></i></button>
</div>
<div class="clearfix"></div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-sm-4">
<?= $form->field($modelBook, "[{$i}]book_title")->textInput(['maxlength' => true]) ?>
</div>
<div class="col-sm-4">
<?= $form->field($modelBook, "[{$i}]address_page")->textInput(['maxlength' => true]) ?>
</div>
<div class="col-sm-4">
<?= $form->field($modelBook, "[{$i}]address_student_id")->textInput(['maxlength' => true]) ?>
</div>
</div><!-- .row -->
</div>
</div>
<?php endforeach; ?>
</div>
<?php DynamicFormWidget::end(); ?>
does anyone know how?
thanks…
(sorry for my not good language)