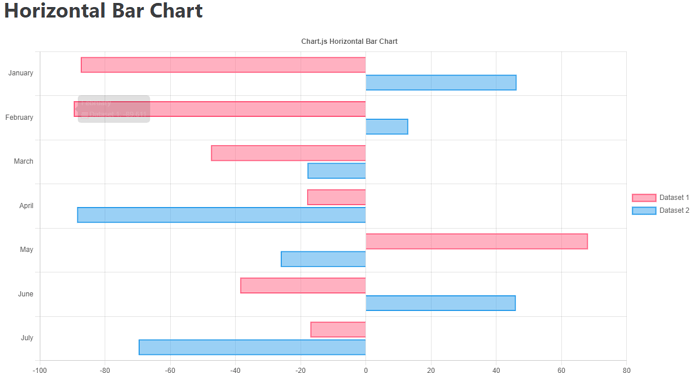
I’m using 2amigos/yii2-chartjs-widget to draw charts and everything works fine except the chart orientation, I want to make it horizontal. like this:
My code is:
<?=ChartJs::widget([
'type' => 'bar',
'id'=> 'agent'.$index,
'options' => [
'indexAxis'=> 'y',
'responsive'=> true,
'height' => 200,
'width' => 400
],
'data' => [
'radius' => "90%",
'labels' => array_keys($productschart),
'datasets' => [
[
'data' =>array_values($productschart),
'label' => '',
'backgroundColor' => Charts::Colors(count($productschart)),
'borderColor' => [
'#fff',
'#fff',
'#fff'
],
'borderWidth' => 1,
'hoverBorderColor'=>["#999","#999","#999"],
]
]
],
]);
?>
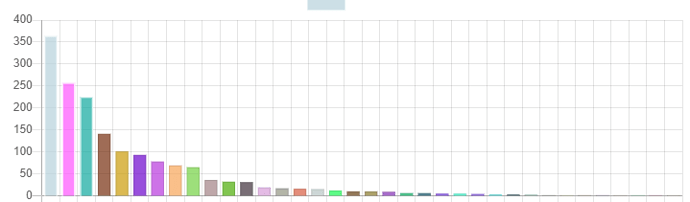
even after adding ‘indexAxis’ => ‘y’, the chart is still vertical like this: