Dear Friend
This is quet intresting. Following is one simple implementation.
I have got a model.[b]User/b.
CONTROLLER.
public function actionAdmin()
{
$model=new User('search');
$columns=array_keys($model->getAttributes());//we are getting in a array.array('id','name','age','sex','email','address'),
if(isset($_GET["Columns"]))
$columns=$_GET["Columns"];//If user chooses the column, column names changes accordingly.
$model->unsetAttributes(); // clear any default values
if(isset($_GET['User']))
$model->attributes=$_GET['User'];
$this->render('admin',array(
'model'=>$model,
'columns'=>$columns,
));
}
VIEW.
<?php
echo CHtml::checkBoxList('Columns',$columns,array_combine($columns,$columns),array('id'=>'columns','separator'=>''));
?>
</div>
<?php $this->widget('zii.widgets.grid.CGridView', array(
'id'=>'user-grid',
'dataProvider'=>$model->search(),
'filter'=>$model,
'columns'=>array_merge($columns,array(array('class'=>'CButtonColumn'))),
)); ?>
<?php
Yii::app()->clientScript->registerScript('column','
$("input[name=\"Columns[]\"]").change(function()
{
var data=$("input[name=\"Columns[]\"]:checked").serialize();
$("#user-grid").yiiGridView("update",{data:data});
}
);
');
1.We are rendering a checkBoxList of attributes.By default I made all the checkboxes checked.
2.We are declaring columns inside the widget and merging with other columns.
3.We are registering a script to get the values from checkbox list and updating the grid with selected columns.
Here I made myself comfortable by calling attribute names as column.It becomes bit complex if you make a column
in an array format(name,value,type,etc).That also can easily be solved.
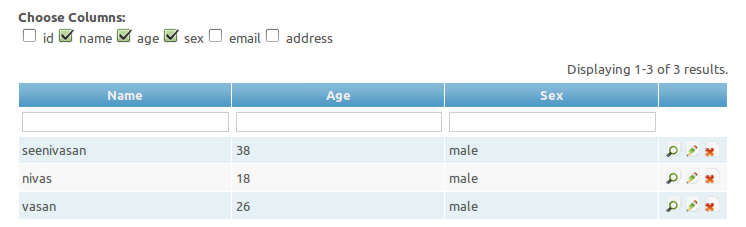
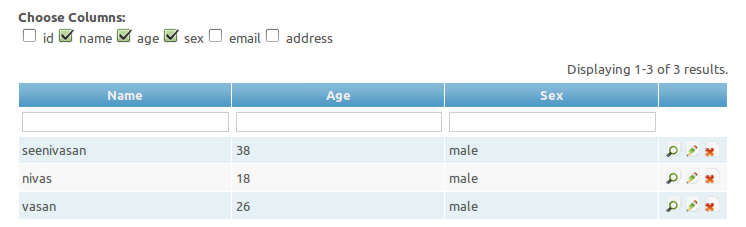
This is the screenshot from my localhost.
3869

Regards.