Hi, I am using kartik date time picker. I know how to change the style of the date time picker itself but I want to change the style of the div in which the datetime picker is placed. Below is my code
`<form action="index" method="post" >
<select id="s" name="dtype" class="dropdown" required
style="float: left; text-align: left;width: 20%; margin: 10px;">
<option value="400">Select Data Type</option>
<option value="401">Current</option>
<option value="402">Voltage</option>
<option value="403">kWh</option>
</select>
<input style="float: left; text-align: left; margin: 10px; width: 20%" type="text" id="name" name="msn" required
minlength="4" maxlength="15" size="15" placeholder="MSN" autocomplete="off">
<p style="float: right; text-align: right; width: 20%; margin: 5px;">
<input type="submit" class="btn btn-success pull-right" />
</p>
<?=
DateTimePicker::widget([
'name' => 'datetime_10',
'options' => [
'placeholder' => 'Start Date Time',
'autocomplete' => 'off'
],
'convertFormat' => false,
'pluginOptions' => [
'format' => 'yyyy-mm-dd hh:i:ss',
'startDate' => '01-Mar-2014 12:00 AM',
'todayHighlight' => true,
]
]);
?>
<?=
DateTimePicker::widget([
'name' => 'datetime_11',
'options' => [
'placeholder' => 'End Date Time',
'autocomplete' => 'off'
],
'convertFormat' => false,
'pluginOptions' => [
'format' => 'yyyy-mm-dd hh:i:ss',
'startDate' => '01-Mar-2014 12:00 AM',
'todayHighlight' => true,
]
]);
?>
</form>`
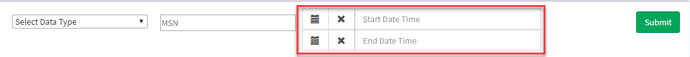
My output
I want to set the date time picker in one line along with other fields. How can I do it?