Hello all.
I am a beginner in Yii2 and trying to add jquery ui autocomplete widget in Yii2 GridView filter column, with this code in the grid view filter column…
'filter' => AutoComplete::widget([
'model' => $searchModel,
'attribute' => 'site_id',
'clientOptions' => [
'minLength' => 3,
'autoFill' => true,
'source' => new JsExpression('
function(request, response) {
jQuery.getJSON("'.Url::to(['site/search']).'",
{query: request.term}, function(data) {
var suggestions = [];
jQuery.each(data, function(index, ele) {
suggestions.push({
label: ele.name,
value: ele.id
});
});
response(suggestions);
});
}'),
'select' => new JsExpression('
function(event, ui) {
jQuery("#'.Html::getInputId($searchModel, 'site_id').'")
.val("ui.item.value");
jQuery("#'.Html::.'").yiiGridView("applyFilter");
}')
],
]),
This code works to filter GridView data by ‘site_id’ column.
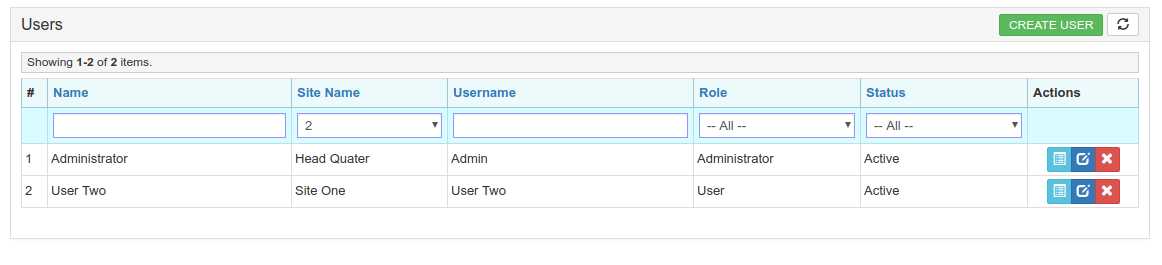
Current GridView look like this photo:
7582
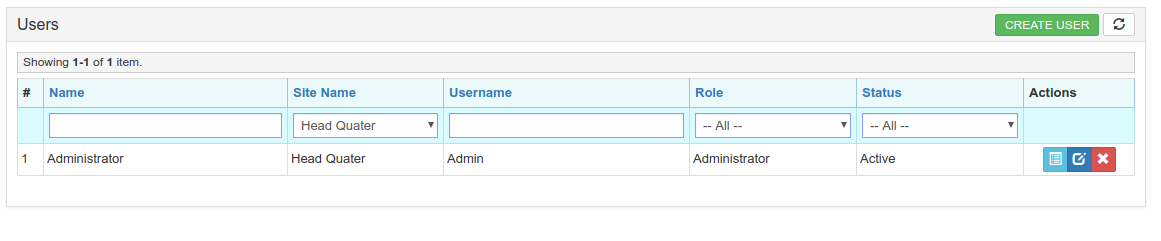
What I want to show like this photo:
7583
I want to show the ‘name’ field to the user in the jui autocomplete input element, and store the ‘site_id’ value in a hidden html input element to send with the GridView filter query. How to do this?
Update:
I added ‘. Html::hiddenInput(‘name’, ‘value’)’ and configured. It’s working fine. Thank you all.