Hello there,
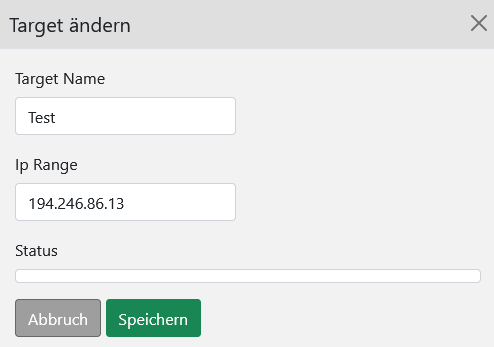
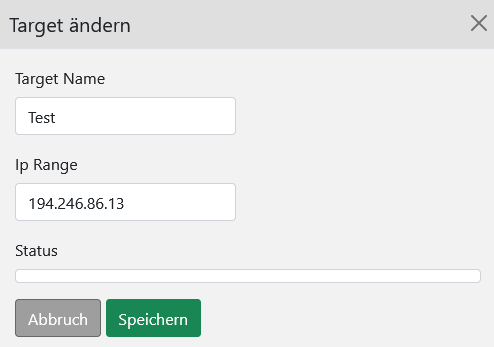
i am using kartik\switchinput in a modal. When I open the modal, the switches aren’t displayed correctly there.

I think I need to reinitialize the widget. But I can’t find any solution to this. Can someone help me? Many Thanks
Hello there,
i am using kartik\switchinput in a modal. When I open the modal, the switches aren’t displayed correctly there.

I think I need to reinitialize the widget. But I can’t find any solution to this. Can someone help me? Many Thanks
add view code as well
here is the code from the modal:
?php
use yii\helpers\Html;
use yii\helpers\Url;
use yii\helpers\ArrayHelper;
use yii\bootstrap5\ActiveForm;
use yii\bootstrap5\Modal;
use kartik\switchinput\SwitchInput;
$this->registerCssFile(Yii::$app->request->BaseUrl . '/assets/13c87ed9/css/bootstrap-switch.css',
['depends' => [\yii\web\JqueryAsset::className()]]
);
$this->registerCssFile(Yii::$app->request->BaseUrl . '/assets/13c87ed9/css/bootstrap-switch-kv.css',
['depends' => [\yii\web\JqueryAsset::className()]]
);
$this->registerJsFile(
Yii::$app->request->BaseUrl . '/assets/13c87ed9/js/bootstrap-switch.js',
['depends' => [\yii\web\JqueryAsset::class]]
);
?>
<?php $form = ActiveForm::begin(['action' =>['view']]); ?>
<div class="row">
<div class="col-md-6"><?= $form->field($model, 'target_name') ?></div>
</div>
<div class="row">
<div class="col-md-6"><?= $form->field($model, 'ip_range') ?></div>
</div>
<div class="mb-3 form-group">
<label class="form-label">Status</label>
<?= $form->field($model, 'aktiv')->widget(SwitchInput::className(), ([
'name' => 'aktiv',
'options' => ['id' => 'aktiv'],
'pluginOptions' => ['size' => 'mini',
'onText' => 'Aktiv',
'offText' => 'Inaktiv',
'onColor' => 'success',
'offColor' => 'danger']
]))->label(FALSE);?>
</div>
<div class="form-group">
<?= Html::a('Abbruch', ['/dashboard/targets'], ['class'=>'btn btn-primary']) ?>
<?= Html::submitButton('Speichern', ['class' => 'btn btn-success']) ?>
</div>
<?php ActiveForm::end(); ?>
...Why are you doing this?
I tested if it works if I relink the files. But that hasn’t changed anything.
You have not answered my question!
Sorry. I tested if it works if I relink the files. But that hasn’t changed anything.
This is the JavaScript function where I call the modal.
function callTargetInfoWindow(targetID) {
$.ajax({
url: 'ajax_target_info?TargetID='+targetID,
dataType: 'JSON',
data: "TargetID="+targetID,
type: 'post',
beforeSend: function() {
},
success: function(response){
$('#modaltarget').find('.modal-title').text(response['title']);
$('#modaltarget').find('.modal-body').html(response['content']);
$('#modaltarget').modal('toggle');
},
complete: function() {
},
error: function (data) {
alert('error');
}
});
}
And this is the function in the Controller:
public function actionAjax_target_info($TargetID)
{
// if this is a ajax request
if (Yii::$app->request->getIsAjax()) {
// get a new Target model
$model=Targets::findOne(['id' => $TargetID]);
// render the form to add a new Target
$content=$this->renderPartial('ajax_target_info', [
'model' => $model,
]);
// change the response format to JSON for the ajax function
Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
$data['content']=$content;
$data['title']="Target ändern";
return $data;
} else {
// show error page
return $this->render('error');
}
}
use renderAjax instead of renderPartial
Thank you so much. This works fine. 
Glad I was of help!