PabloXD99
December 27, 2021, 11:31pm
1
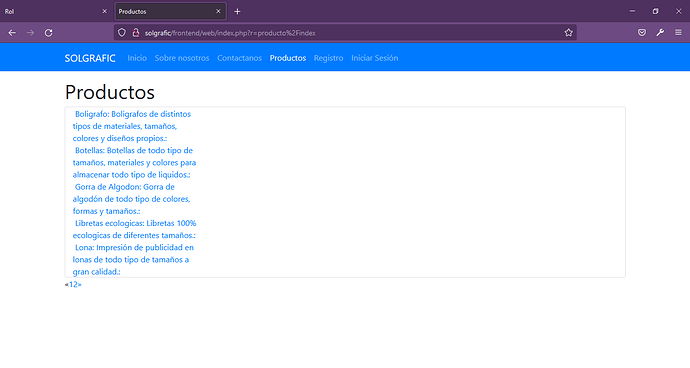
I am making my project and in the CRUD products I enter the name, description and image, but in the frontend only the name and description appear.
How can I make the image appear?
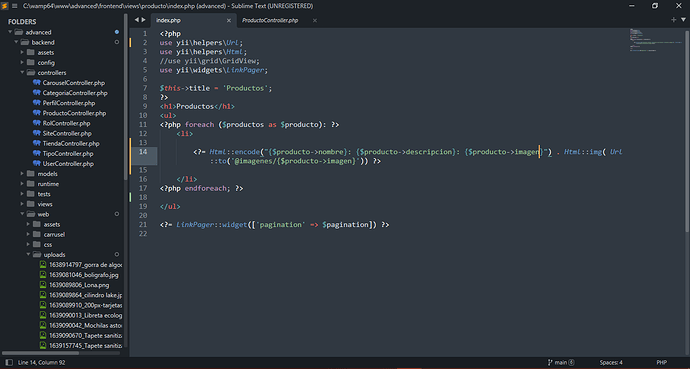
This is the code I use to display the information entered in the backend and displayed in the frontend.
hyde82
December 28, 2021, 10:33am
2
Hi,
Unfortunately to publish images between two applications (backend & frontend) is not so straightforward.
An easy way is to create a symlink like this:
ln -s /your/document/root/backend/web/uploads /your/document/root/frontend/web
where “uploads” is the folder where you have your images uploaded
m
PabloXD99
December 28, 2021, 4:30pm
3
I understand that with this code:@imagenes /{$product->imagen}’)) ?>
I can call the image from the backend to the frontend through the address but it does not appear
hyde82
December 28, 2021, 8:13pm
4
PabloXD99:
Url::to(’@ima
From the inspector you can see how is translated your Url::to to see if the path is correct.
m
hyde82
December 30, 2021, 8:49am
6
ok,chrome inspector and select the link that renders your image, you can see the Url that points to your image. You can copy and paste that link into the browser and see if the resource exists.
Html::img( Url::to(’@imagenes/{$product->imagen}’))
The code above, in you chrome inspector, will be render as a link like this:http://mydomain/my-beautiful-image.jpg
if not, maybe your alias is wrong.
m
PabloXD99
December 30, 2021, 3:59pm
7
What happens is that the image does not appear for inspection.
hyde82
January 1, 2022, 7:19pm
8
Obviously, your image doesn’t appear…