Всем привет. Подскажите какой класс отвечает за фильтрацию в gridView?
По стандарту фильтрация по колонкам gridView срабатывает при onChange, я хочу чтобы фильтрация срабатывала при keyDown. Чтобы сразу после начала ввода начиналась фильтрация. Подскажите где копать. Дополнительно, если кто уже сталкивался - как можно сделать эту фильтрацию ajax-м? Просто в pjax обвернуть не помогает.
Поделитесь ссылками и своими мыслями, спасибо)
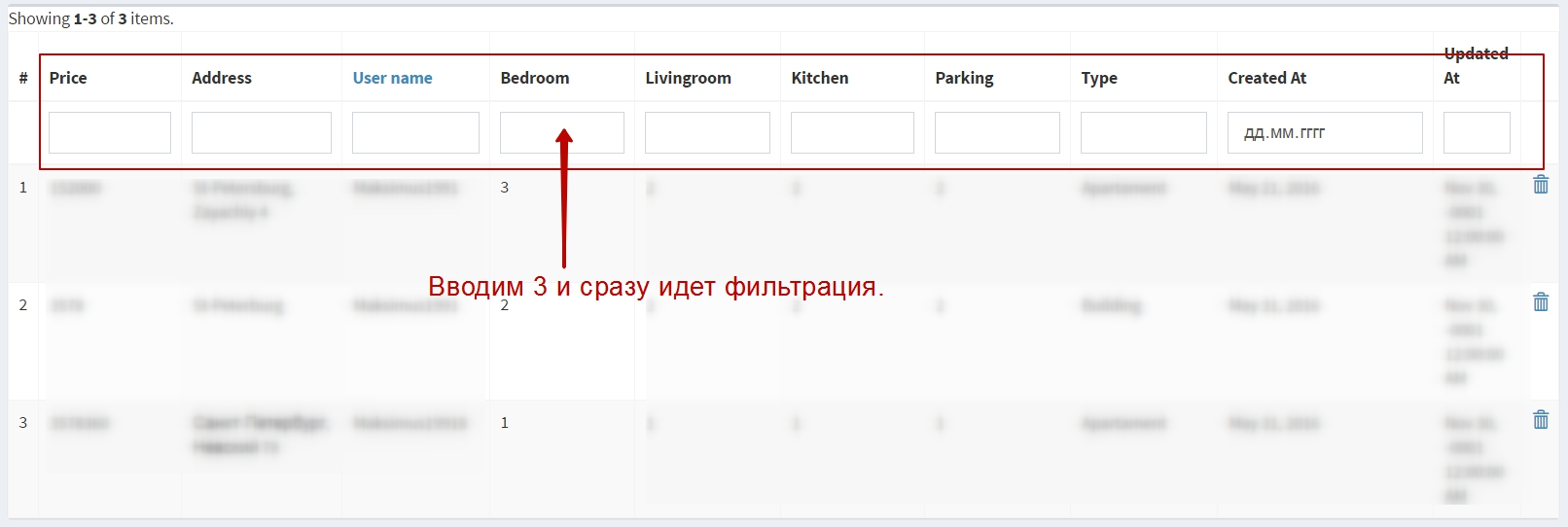
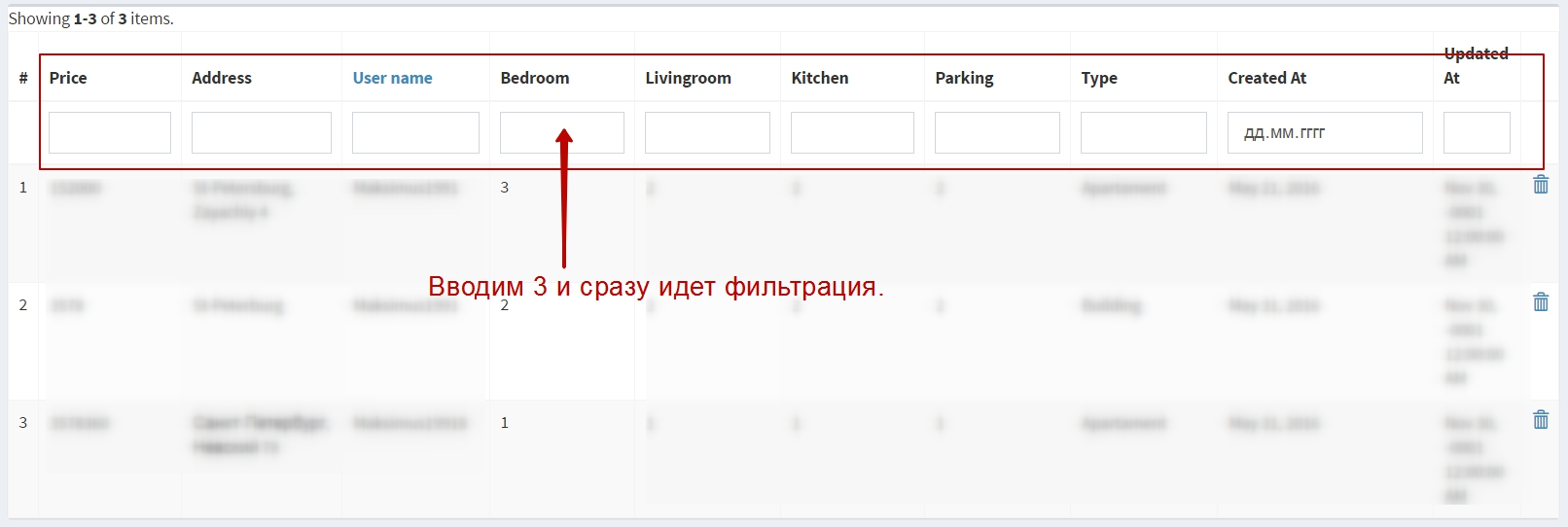
Вводим 3 и сразу происходит фильтрация:
6979

Скрипт нашел. За фильтрацию отвечает yii.gridView.js. В зависимости от того где вы работаете (фронтенд или бекэнд) файл подгружается из соответствующего ассета. Если подправить немного файл и изменить условие так -
$(document).off('change.yiiGridView keyup.yiiGridView', settings.filterSelector)
.on('change.yiiGridView keyup.yiiGridView', settings.filterSelector, function (event) {
if (event.type === 'keyup') {
if (event.keyCode == 32) {
methods.applyFilter.apply($e);
} else {
enterPressed = false;
return;
}
}
methods.applyFilter.apply($e);
return false;
});
Все должно работать норм. Единственное так как я плохо разбираюсь в js, я пока не понял, как можно переопределять методы в js из php? Чтобы поменять логику функции не залезая в этот файл, ну или дописать ее в другом js файле. Подскажите, кто в js лучше разбирается)