Hi,
I want custom pagination on CGridview. I want pagination dropdown on index.php view so that whenever I change value from dropdown, then grid pagination change
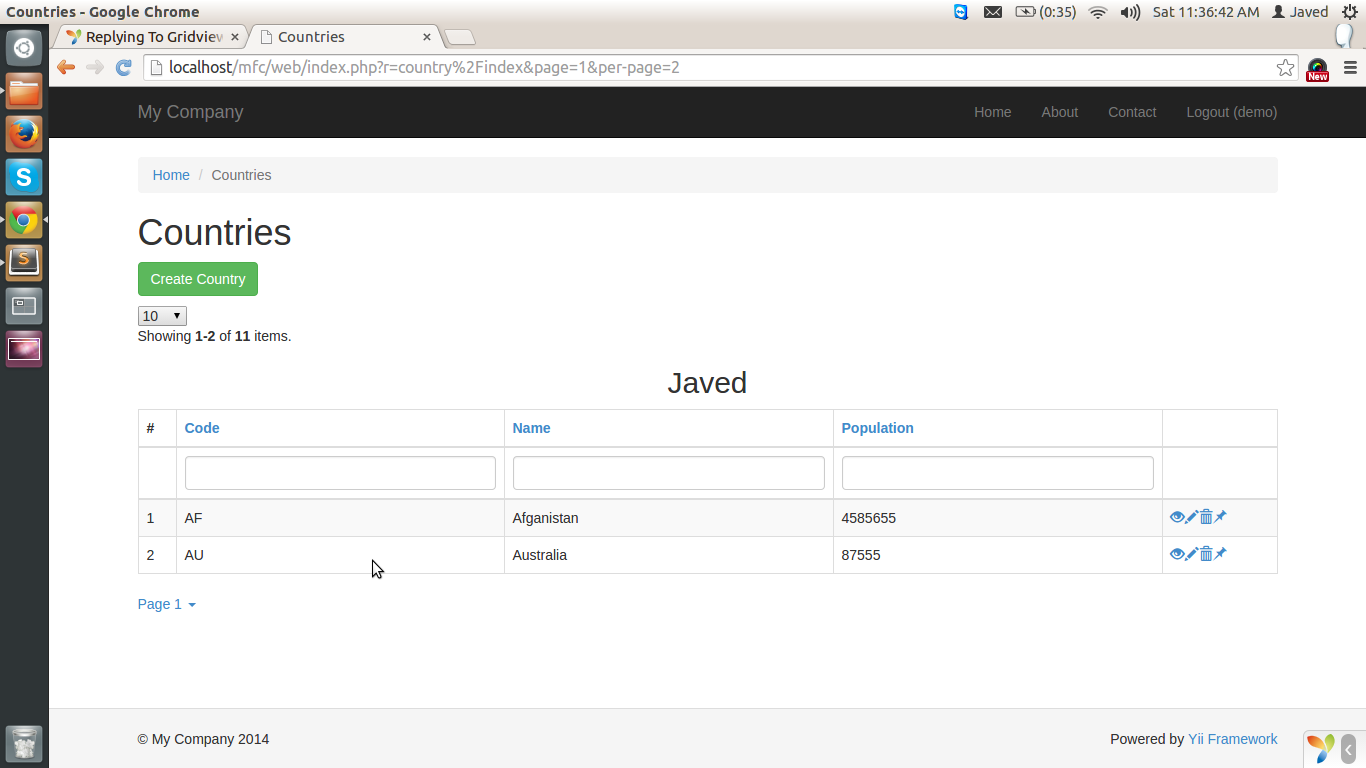
Index.php
<div class="country-index">
<select><option value="10">10</option>
<option value="20">20</option>
<option value="30">30</option>
</select>
<h1><?= Html::encode($this->title) ?></h1>
<?php //echo $this->render('_search', ['model' => $searchModel]); ?>
<p>
<?= Html::a('Create Country', ['create'], ['class' => 'btn btn-success']) ?>
</p>
<?= GridView::widget([
'caption'=>'<h2>Javed</h2>',
'showHeader'=>true,
'layout' => "{summary}\n{items}\n{pager}",
'options' => array('class' => 'grid-view'),
'tableOptions' => array('class' => 'table table-striped table-bordered'),
// 'pager'=>'yii\widgets\LinkSorter',
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'code',
'name',
'population',
['class' => 'yii\grid\ActionColumn'],
],
]); ?>
</div>
CountrySearch.php
$dataProvider = new ActiveDataProvider([
'query' => $query,
'pagination' => [
//'pageSize' => 2,
'pageSize'=> isset(Yii::$app->params['defaultPageSize']) ? Yii::$app->params['defaultPageSize'] : 5,
],
]);