beat78
January 5, 2013, 4:59pm
1
Hallo Zusammen
Ich habe die Extension EchMultiselect eingebaut. Nun können mehrere Werte angeklickt werden welche ich dann durch ein komma getrennt in ein Feld in einer MySql Tabelle speichere. Wenn nur 1 Wert gespeichert ist, zeigt das DropDownfeld beim öffnen auch gleich den gespeicherten Wert als markiert an.
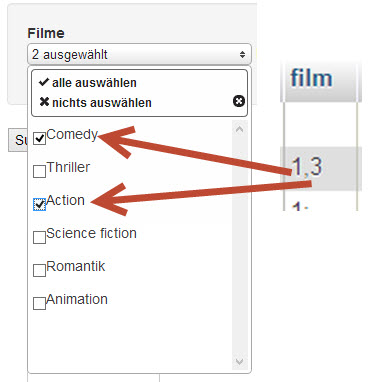
Weis jemand wie ich vorgehen muss damit das DropDownfeld auch mehrere durch Komma getrennte Werte beim öffnen markiert?
3668
herzlichen Dank für Eure Hilfe.
beat78
January 6, 2013, 8:17am
2
Hab es mit explode und implode hinbekommen.
Mir fehlen diverse PHP Grundlagen. Habe mich jetzt in einem PHP Forum angemeldet.
Controller
public function actionUpdate($id) {
$model = $this->loadModel($id, 'User');
$model->film = explode(",",$model->film);
$model->essen = explode(",",$model->essen);
if (isset($_POST['User'])) {
$model->setAttributes($_POST['User']);
$model->film = implode(",", $model->film);
$model->essen = implode(",", $model->essen);
$model->save();
$this->redirect(array('view', 'id' => $model->id));
}
$this->render('update', array('model' => $model));
}
View
<div class="form">
<?php $form = $this->beginWidget('GxActiveForm', array(
'id' => 'user-form',
'enableAjaxValidation' => false,
));
$data= CHtml::listData(TblFilm::model()->findAll(), 'id', 'Genre');
$data1= CHtml::listData(TblEssen::model()->findAll(), 'id', 'Kueche');
?>
<p class="note">
<?php echo Yii::t('app', 'Fields with'); ?> <span class="required">*</span> <?php echo Yii::t('app', 'are required'); ?>.
</p>
<?php echo $form->errorSummary($model); ?>
<div class="well">
<b>Filme</b><br><?
$this->widget('ext.EchMultiselect.EchMultiselect', array(
'model' => $model,
'dropDownAttribute' => 'film',
'data' => $data,
'dropDownHtmlOptions'=> array(
'style'=>'width:200px;',
),
));
?>
<b>Essen</b><?
$this->widget('ext.EchMultiselect.EchMultiselect', array(
'model' => $model,
'dropDownAttribute' => 'essen',
'data' => $data1,
'dropDownHtmlOptions'=> array(
'style'=>'width:200px;',
),
));
?>
</div>
<?php
echo GxHtml::submitButton(Yii::t('app', 'Save'));
$this->endWidget();
?>
</div><!-- form -->
Gruss Beat