Hallo,
ich verwende die Extension QuickDlgs, welche jQuery-ui verwendet. Die Extension ermöglicht das Anzeigen einer Seite in einem PopUp Fenster. Der Inhalt des PopUp ist in einem Iframe.
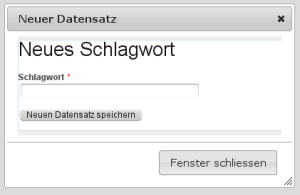
Alles OK, nur ein kleines Layout-Problem stört mich. Das jQuery-ui Dialogfenster zeigt am oberen und unteren Rand des Iframe einen grauen Streifen, der offensichtlich vom CSS der Hintergrundfarbe der Seite stammt
body {background: #EFEFEF}

Ich habe alles versucht, um das wegzubekommen, es geht nicht.
Änderungen an jquery-ui.css bringen nichts, jedenfalls bei mir nicht.
Ich habe auch versucht, in der Datei
extensions/quickdlgs/config/juimodal.php
im Konfigurations Array ein Skript einzufügen: ’
jsBeforeOpenDialog' => "$('body').css('backgroundColor', 'white');"
Das ändert aber die gesamte Seite, nicht nur das jquery-ui Dialogfenster …
Natürlich könnte ich im CSS der Seite, in welcher der Iframe eingebettet ist, diese Hintergrundfarbe auf weiß ändern, aber auf der Hauptseite möchte ich ja den grauen Rand haben. ![]()
Kann mir da bitte jemand helfen?