Hi,
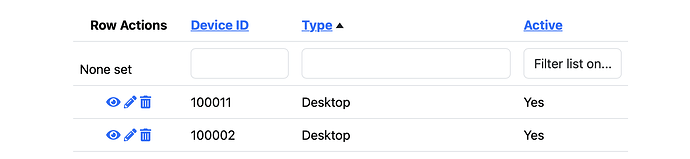
I have 'emptyCell' => 'None set', set on a GridView widget (full code shown below). The cell that corresponds to the filter row and the actioncolumn displays this text.
How do I override that?
TIA, Nic
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
[
'class' => ActionColumn::className(),
'urlCreator' => function ($action, Device $model, $key, $index, $column) {
return Url::toRoute([$action, 'id' => $model->id]);
},
'header' => 'Row Actions',
'headerOptions' => ['class' => 'col-2 text-center'],
'contentOptions' => ['class' => 'text-center'],
],
[
'attribute' => 'id',
'label' => 'Device ID',
'headerOptions' => ['class' => 'col-2'],
],
//'id',
[
'attribute' => 'device_type_id',
'label' => 'Type',
'value' => 'deviceType.name',
'headerOptions' => ['class' => 'col-4'],
],
//'device_type_id',
[
'attribute' => 'active',
//'value' => 'active', // display 1/0 because format missing
'format' => 'boolean',
'label' => 'Active',
'filter' => [0 => 'No', 1 => 'Yes'],
'filterInputOptions' => ['prompt' => 'Filter list on...', 'class' => 'form-control'],
'headerOptions' => ['class' => 'col-2'],
],
],
'emptyCell' => 'None set', // puts this text in the filter row for actionColumn!
'emptyText' => 'No devices found',
'tableOptions' => ['class' => 'table table-hover'],
//'showFooter' => true, // required to move the filter row to below the table
//'footerRowOptions' => ['class' => 'd-none'], // hides the footer row
//'filterPosition' => \yii\grid\GridView::FILTER_POS_FOOTER,
'layout' => "{items}\n{summary}\n{pager}",
]); ?>