I have used fullcalendar to display event. But i need to display image in fullcalendar and display html button in calendar.
For html
$times = BookingEvent::find()->all();
$events = array();
foreach ($times AS $time){
$html = '<span style="color:red">Full</span>';
$Event = new \yii2fullcalendar\models\Event();
$Event->id = $time->id;
$Event->title = $html;
$Event->start = date('Y-m-d',strtotime($time->start_date));
$Event->end = date('Y-m-d',strtotime($time->start_date));
$events[] = $Event;
}
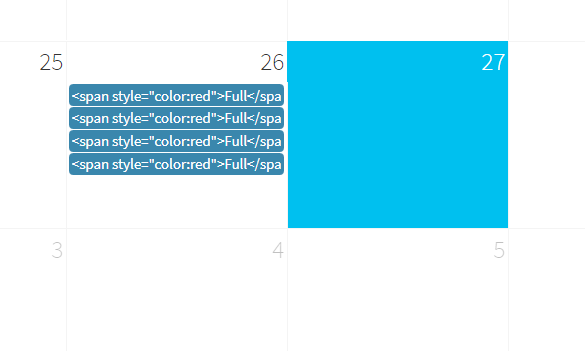
above display html tag as plain text.!
I want to display image like attached screenshot.