Adrianna
April 24, 2014, 2:42am
1
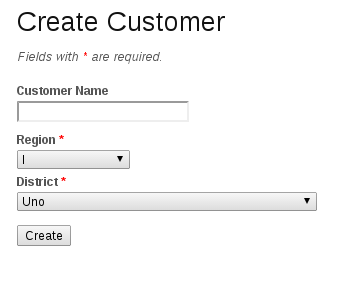
Good day. I am implementing a dependent dropdown on my application. It works but it didn’t display all information on the second dropdown. 5479
The only information that displays on the second drop down is the first item in the array. It should display all the contents included in region 1.
Here is my view:
<td><?php echo $form->labelEx($model, 'region_id'); ?></td>
<td>
<?php
$regions = CHtml::listData(Region::model()->findAll(array('order' => 'id')), 'id', 'region_name');
echo $form->dropDownList($model, 'region_id',
$regions, array(
'prompt' => '–select region–',
'ajax' => array(
'type' => 'POST',
'url' => CController::createUrl('customer/districts'),
'update' => '#Customer_district_id',
)
));
?>
</td>
<td><?php echo $form->error($model, 'region_id'); ?></td>
<td><?php echo $form->labelEx($model, 'district_id'); ?></td>
<td><?php echo $form->dropDownList($model, 'district_id', array(), array('style' => 'width:300px;')); ?></td>
<td><?php echo $form->error($model, 'district_id'); ?></td>
and the controller:
public function actionDistricts() {
$districts = District::model()->findAll('id=:id', array(':id' => (int) $_POST['Customer']['region_id']));
$return = CHtml::listData($districts, 'id', 'district_name');
foreach ($return as $districtId => $districtName) {
echo CHtml::tag('option', array('value' => $districtId), CHtml::encode($districtName), true);
}
}
this i get from http://codingshare.wordpress.com/2013/01/14/yii-dependent-dropdown-in-a-cactiveform/
jkofsky
April 24, 2014, 2:54am
2
You may need to add the selected id in this createUrl().
adrianna:
public function actionDistricts() {
$districts = District::model()->findAll('id=:id', array(':id' => (int) $_POST['Customer']['region_id']));
$return = CHtml::listData($districts, 'id', 'district_name');
foreach ($return as $districtId => $districtName) {
echo CHtml::tag('option', array('value' => $districtId), CHtml::encode($districtName), true);
}
}
My question is: Where/How is ‘region_id’ actually getting to actionDistricts…
Duh…I just noticed something. Is the primary key (id) of the only district_name that you are getting back == the region_id?
Could it be simply changing findAll(‘id=:id’,…) to findAll(‘region_id=:id’,…) ?
Adrianna
April 24, 2014, 2:57am
3
jkofsky:
You may need to add the selected id in this createUrl().
My question is: Where/How is ‘region_id’ actually getting to actionDistricts…
Duh…I just noticed something. Is the primary key (id) of the only district_name that you are getting back == the region_id?
Could it be simply changing findAll(‘id=:id’,…) to findAll(‘region_id=:id’,…) ?
Thank you. I just replace ‘id’ to ‘region_id’ and it works. THANK YOU!
Adrianna
April 24, 2014, 3:04am
4
jkofsky:
You may need to add the selected id in this createUrl().
My question is: Where/How is ‘region_id’ actually getting to actionDistricts…
Duh…I just noticed something. Is the primary key (id) of the only district_name that you are getting back == the region_id?
Could it be simply changing findAll(‘id=:id’,…) to findAll(‘region_id=:id’,…) ?
Thank you. I just replace ‘id’ to ‘region_id’ and it works. THANK YOU!
jkofsky
April 24, 2014, 3:05am
5
When I saw that, I had a “Whow…I could have had a V-8!”
jkofsky
April 24, 2014, 3:15am
6
Old programming axiom: If it takes longer the 10min to find the problem…It’s something simple!
pdm91
May 15, 2014, 11:24am
7
Hiii adrianna…
<td>
<?php echo $form->labelEx($model,'BankID'); ?>
<?php $banks = CHtml::listData(Mstbank::model()->findAll(array('order' =>'BankID')), 'BankID', 'BankName');
echo $form->dropDownList($model,'BankID',$banks,array(
'prompt'=>'Choose Your Bank',
'ajax'=>array(
'type'=>'POST',
'url' => CController::createUrl('mstemployee/dynamicbranches'),
//'data'=> array('BankID'=>'js:this.value'),
'update'=>'#Mstemployee_BranchID',))
);
?>
<?php echo $form->error($model,'BankID'); ?>
</td>
</tr>
<tr>
<td>
<?php echo $form->labelEx($model,'BranchID'); ?>
<?php echo CHtml::dropDownList($model,'BranchID',array(), array('style' => 'width:300px;')); ?>
<?php echo $form->error($model,'BranchID'); ?>
</td>
And Controoler code is:
public function actionDynamicbranches()
{
$data=Mstbankbranch::model()->findAll('BankID=:BankID',array(':BankID'=>$_POST['Mstemployee']['BankID']));
$return=CHtml::listData($data,'BranchID','BranchName');
//echo "<option value=''>Select Your Branch</option>";
foreach ($return as $branchid=>$branchname)
{
echo CHtml::tag('option',array('value'=>$branchid),CHtml::encode($branchname),true);
}
}
But it shows error like:: Object of class Mstemployee could not be converted to string .
plz help me out of this…