Data picker
the idea is the same as Date Picker but the different is that its generating data from database rather than date.
to get this Data Picker working in the form you’ll need CJuiDialog and CGridView.
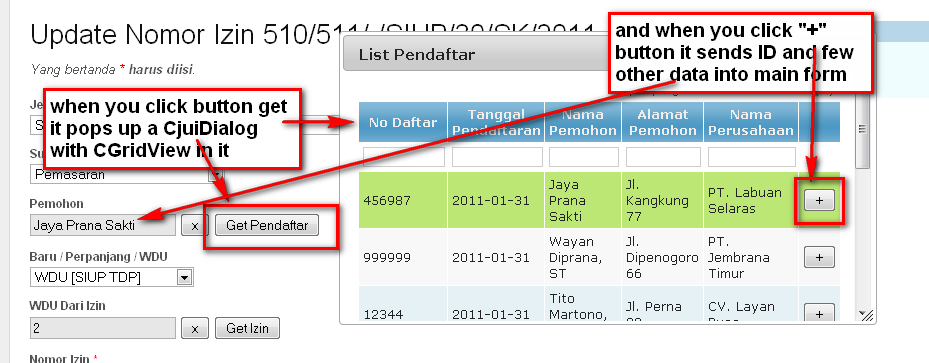
maybe the picture below will helps you to understand the idea a little bit.
First of all you’ll need to use CJuiDialog in your form and see how it works
and then added CGridView in your form.
if you don’t know how to use CJuiDialog please read the yii document here
and if you don’t know how to use CGridView pleas read the yii document here
i’m going to start from the view and that is from _form.php.
open _form.php and modified an input field a little bit.
I’m going to edit a field and that is “id_pendaftar” that only accept integer value. this field has relationship with id from pendaftar table that contains id and nama_pemohon fields. to make it simple its just like id_user with table user that contain id and username fields.
here how it goes :
the "id_pendaftar" field will be hidden from the user eyes. and change with a read only "nama_pemohon" field. next to the read only field will be CJuiDialog Button that will pop the dialog and showing CGridView with data from "pendaftar" table with all its best part (paging, sorting, searching) but its minus advance search.
in other case you can just create a dropdownlist to get data from other tables. but since my client asked that how can they search based on other field rather than single field so i made this Data Picker.
<!-- This is the field from _form.php code that going to change -->
<div class="row">
<?php echo $form->labelEx($model,'id_pendaftar'); ?>
<?php echo $form->textField($model, 'id_pendaftar', array('size'=>60, 'maxlength'=>255)); ?>
<?php echo $form->error($model,'id_pendaftar'); ?>
</div>
and after few modification with CJuiDialog and CGridView here is the result.
<div class="row">
<!-- this is a Default Generated label -->
<?php echo $form->labelEx($model,'id_pendaftar'); ?>
<!-- Notice that i made the ID field Hidden -->
<?php echo $form->hiddenField($model,'id_pendaftar'); ?>
<!-- And user only need to see what they understand in this case is a Name from ID -->
<input type="text" name="nama_pendaftar" id="nama_pendaftar" readonly value="<?php echo Pendaftaran::model()->findByPk($model->id_pendaftar)->nama_pemohon ?>">
<!-- This is Delete Button if the user choose to empty the ID and the Name Field -->
<?php echo CHtml::Button('x', array('name' => 'del_pendaftar', 'id' => 'del_pendaftar', 'onclick' => '$("#nama_pendaftar").val("");$("#Izin_id_pendaftar").val("")')) ?>
<!-- This is CJUIDIALOG -->
<?php
$this->beginWidget('zii.widgets.jui.CJuiDialog',
array( 'id'=>'pendaftar_dialog',
// additional javascript options for the dialog plugin
'options'=>array(
'title'=>'List Pendaftar',
'width'=>'auto',
'autoOpen'=>false,
),
));
/* Youll put CGridView Here */
$this->widget('zii.widgets.grid.CGridView',
array( 'id'=>'pendaftaran-grid',
'dataProvider'=>$pendaftaran_model->search(),
'filter'=>$pendaftaran_model,
'columns'=>array(
'no_daftar',
array(
'header'=>'Tanggal Pendaftaran',
'name'=>'tgl_daftar',
),
'nama_pemohon',
'alamat_pemohon',
'nama_perusahaan',
array(
'header'=>'',
'type'=>'raw',
/* Here is The Button that will send the Data to The MAIN FORM */
'value'=>'CHtml::Button("+",
array("name" => "send_pendaftar",
"id" => "send_pendaftar",
"onClick" => "$(\"#pendaftar_dialog\").dialog(\"close\"); $(\"#nama_pendaftar\").val(\"$data->nama_pemohon\"); $(\"#Izin_id_pendaftar\").val(\"$data->id\");"))',
),
),
));
$this->endWidget('zii.widgets.jui.CJuiDialog');
<!-- this is CJuiDialog Button that will pop up the Dialog -->
echo CHtml::Button('Get Pendaftar',
array('onclick'=>'$("#pendaftar_dialog").dialog("open"); return false;',
))
<!-- this is a Default Generated Error Message -->
<?php echo $form->error($model,'id_pendaftar'); ?>
</div>
after view done. then You’ll need to modified the method in the Controller that control the form which is actionCreate and actionUpdate
/**
* Creates a new model.
* If creation is successful, the browser will be redirected to the 'view' page.
*/
public function actionCreate()
{
/* Data That will be loaded into CGridView */
/* actually this was just a simple COPY PASTE from actionAdmin controller */
/* DONT FORGET TO copy paste this into actionUpdate controller */
$pendaftaran_model=new Pendaftaran('search');
$pendaftaran_model->unsetAttributes(); // clear any default values
if(isset($_GET['Pendaftaran']))
$pendaftaran_model->attributes=$_GET['Pendaftaran'];
/* this Code is Default Code to Create Data you don't have to change this */
$model=new Izin;
if(isset($_POST['Izin']))
{
$model->attributes=$_POST['Izin'];
if($model->save())
$this->redirect(array('view','id'=>$model->id));
}
$this->render('create',array(
'model'=>$model,
/* DONT FORGET TO RENDER THE DATA PROVIDER INTO VARIABLE THAT WILL BE LOADED INTO CGRIDVIEW */
'pendaftaran_model'=>$pendaftaran_model,
));
}
then you’ll have to Modified a little bit in the create.php and update.php.
create.php and update.php is located at View folder
<?php
/* in the render partial add the variable that contains the data */
echo $this->renderPartial('_form',
array('model'=>$model,
/* DONT FORGET TO DO THIS OR NO DATA PROVIDER WILL BE LOADED */
'pendaftaran_model'=>$pendaftaran_model
));
?>
Done now you’ll have a Data Picker.
I’m sorry for the messy code and my bad English.
thanks