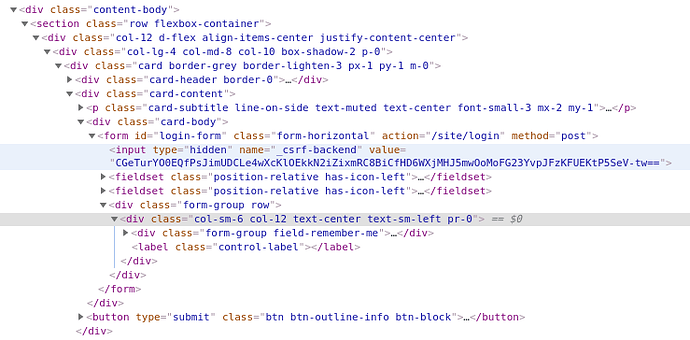
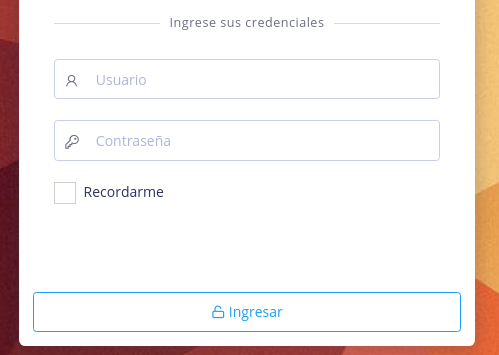
Hola estimados, tengo un problema raro que no he enfrentado nunca. Estoy implementando una plantilla nueva de administración para el backend, y ahora me toca el formulario de login, lo que no entiendo es porque en en el renderizado final el botón submit queda por fuera del form cuando en el código está por dentro. Adjunto código y captura de pantalla, por si hay alguien que pueda orientarme lo que puede estar sucediendo…muchas gracias!
<section class="row flexbox-container">
<div class="col-12 d-flex align-items-center justify-content-center">
<div class="col-lg-4 col-md-8 col-10 box-shadow-2 p-0">
<div class="card border-grey border-lighten-3 px-1 py-1 m-0">
<div class="card-header border-0">
<div class="card-title text-center">
<?= Html::img('@web/themes/modern-admin/assets/images/main-logo.png',
['class' => 'img-fluid', 'title' => Yii::$app->name, 'alt' => Yii::$app->name]
) ?>
</div>
</div>
<div class="card-content">
<p class="card-subtitle line-on-side text-muted text-center font-small-3 mx-2 my-1">
<span>Ingrese sus credenciales</span>
</p>
<div class="card-body">
<?php
$form = ActiveForm::begin([
'id' => 'login-form',
'options' => [
'class' => 'form-horizontal',
],
]);
?>
<fieldset class="position-relative has-icon-left">
<?= $form->field($model, 'username')->textInput(['id' => 'user-name', 'placeholder' => 'Usuario', 'class' => 'form-control'])->label(false) ?>
<div class="form-control-position">
<i class="la la-user"></i>
</div>
</fieldset>
<fieldset class="position-relative has-icon-left">
<?= $form->field($model, 'password')->passwordInput(['id' => 'user-password', 'placeholder' => 'Contraseña', 'class' => 'form-control'])->label(false) ?>
<div class="form-control-position">
<i class="la la-key"></i>
</div>
</fieldset>
<div class="form-group row">
<div class="col-sm-6 col-12 text-center text-sm-left pr-0">
<?= $form->field($model, 'rememberMe')->checkbox([
'id' => 'remember-me',
'template' => '<fieldset>{input}<label for="remember-me"> Recordarme</label></div><label class="control-label">{label}</label></fieldset>',
'class' => 'chk-remember',
])->label(false) ?>
</div>
</div>
<?= Html::submitButton(Html::tag('i', '', ['class' => 'ft-unlock']).' Ingresar', ['class' => 'btn btn-outline-info btn-block']) ?>
<?php ActiveForm::end(); ?>
</div>
</div>
</div>
</div>
</div>
</section>

Si ven en la primer imagen el botón submit está después del form, pero en mi código no, y se ve en la imagen del formulario que el botón ha quedado más ancho que el resto.
Saludos!