Hola amigos espero se encuentren bien, solicitando de su apoyo tengo un formulario que tiene dos dropDown, el cuál uno es dependiente del otro, tengo mi tabla municipios y localidades, en localidades tiene el id del municipio y su descripcion, entonces pude obtener la información usando el siguiente código en la vista y en el modelo:
Vista:
Yii::$app->view->registerJs(<<<JS
$("#proveedores-id_municipio").change(function(){
let id = $(this).val();
if(id != ""){
var options = $.ajax({
method: "GET",
url: "localidades?id="+id,
data: "json",
}).done(function(data) {
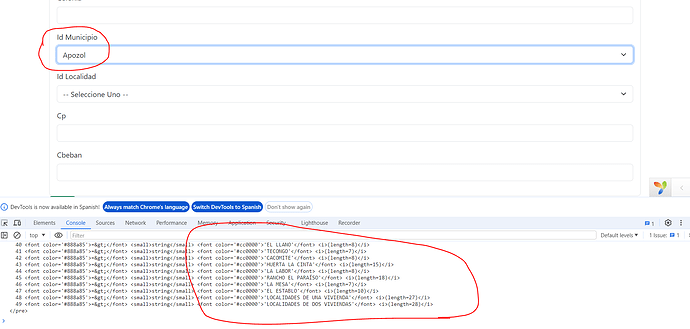
console.log("dentro de done");
console.log(data);
console.log("despues de done");
});
jQuery.ajax(options);
}
});
JS);
//$arrMun ya traigo el arreglo de objetos y es como pinto el indice y el value del dropDown, cuando seleccione uno deseo llenar el dropDown de abajo pero eso lo pienso traer con ajax para no tener que refrescar la página
<?= $form->field($model, "id_municipio")->dropDownList($arrMun, ['prompt' => '-- Seleccione Uno --']); ?>
<?= $form->field($model, "id_localidad")->dropDownList([], ['prompt' => '-- Seleccione Uno --']); ?>
Modelo:
public function getLocalidades($id){
$sql = Localidades::find()->where("id_municipio=:id_municipio", [":id_municipio" => $id])->all();
$array = [];
foreach ($sql as $ind){
$array[$ind->id_localidad] = $ind->nombre;
}
return $array;
}
El problema es como regresar los valores a la vista, en yii1 solia realizarlo de esta manera en el controller:
public function actionLocalidades($id){
$model = new Localidades();
$array = $model->getLocalidades($id);
//en este punto si imprimo $array con un var_dump si me muestra la información
// en yii1 solia usar la siguiente manera:
$options = CJavaScript::encode($array);
echo "var options = $.extend({},{$options})";
Yii::app()->end();
}
en el controller tengo lo siguiente:
use yii\helpers\Json;
use yii\web\JsExpression;
use yii\widgets\ActiveForm;
use yii\web\Response;
Pero en yii2 no encuentro como volver a pintar los datos via ajax, espero me puedan ayudar con esto, les agradezco de ante mano