Como puedo crear un carrusel de imagenes dinamico en mi index y que pueda añadir, eliminar o actualizar las imagenes en cualquier momento desde la vista administrador y que se vea en la vista usuari?.
Hola otra vez @PabloXD99  , la manera mas eficiente seria usar EventSources (Este seria el caso perfecto para esto), puedes ver estas documentaciones
, la manera mas eficiente seria usar EventSources (Este seria el caso perfecto para esto), puedes ver estas documentaciones
Es basicamente una comunicacion abierta y eficiente al servidor.
Entonces podrias del lado de PHP, mandar un json con una lista de imagenes y la mostravas con algun plugin de carousel facilmente
-----------------------------------------------------------------------------------------------------------------------
Tienes el otro camino que es hacer esto con ajax seria como esto
setInterval(function(){
Aqui haces tu pedido ajax para buscar la lista de imagenes, y reinicializas el plugin que uses
} , 1000);
Si necesitos ejemplos mas especificos, solo dime si los necesitas.
Espero que sea de utilidad, saludos 
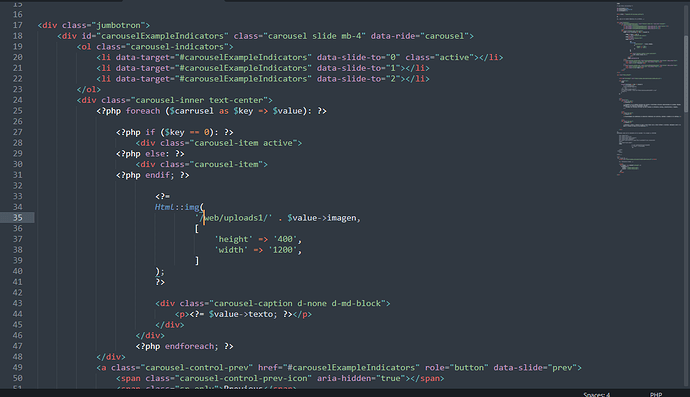
así tengo yo un carrousel creado
<div id="carouselExampleIndicators" class="carousel slide mb-4" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner text-center">
<?php foreach ($slider as $key => $value): ?>
<?php if ($key == 0): ?>
<div class="carousel-item active">
<?php else: ?>
<div class="carousel-item">
<?php endif; ?>
<?=
Html::img(
'@web/img/slider/' . $value->imagen,
[
'height' => '400',
'width' => '1200',
]
);
?>
<div class="carousel-caption d-none d-md-block">
<p><?= $value->texto; ?></p>
</div>
</div>
<?php endforeach; ?>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
En el atributo slider tengo un find()->all() a la tabla donde están las imágenes.
Me podrías explicarlo mejor, lo que tengo hasta el momento es una tabla en mi BD llamada carrusel y he visto que se puede hacer usando el php haciendo la llamada y en el index.php del lado del frontend se hace el carrusel, aunque no se si sea la mejor forma de hacerlo
¿Y está parte lo tienes solo así en el index.php del fronted? No entiendo mucho aún soy nuevo usando yii2.
Eso está en la la vista, en este caso /views/site/about.php, en el controlador tengo algo así como
$slider = app\models\Slider::find()->all();
Dentro de la tabla slider tengo el campo imagen donde guardo el nombre de la imagen. El resultado de la consulta se lo paso a la vista.
Si quiere aprender más sobre yii2 le recomiendo que vea mis videos, están en Yii Framework 2 - Hardlimit
Muchas gracias. Lo intentaré a ver si me sale, y gracias por el curso lo comenzaré a ver
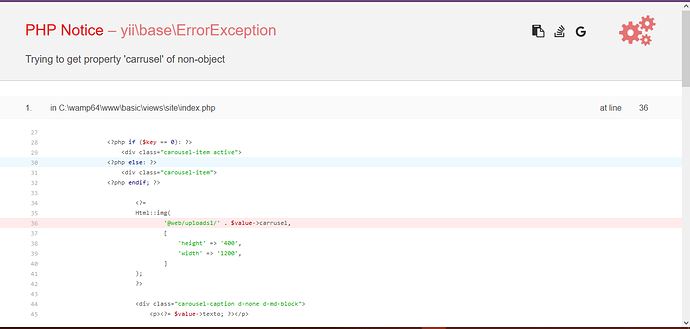
Me sale este error al usar tu codigo
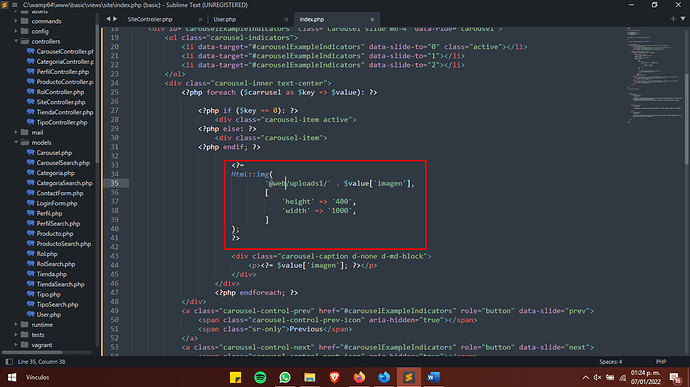
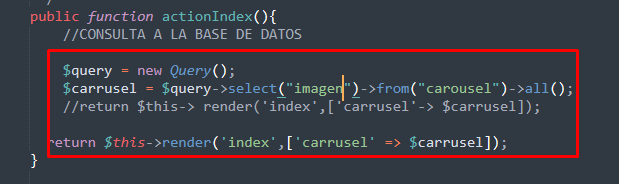
y esto es lo que tengo en el sitecontroller en el action index.

como puedo hacer que funcione?
En primer lugar está llamando el campo imagen y lo está guardando en una variable llamada carrusel, de tal manera que debe tener algo así como
foreach ($carrusel as $value)
El tema es que como lo hace con queryBuilder no devuelve un objeto sino un array, así que debe llamarlo algo así:
$value['imagen']
O si quiere usar objetos debería usar ActiveRecord en lugar de queryBuilder
$carrusel = Carrusel::find()->all();
Cosa de rutas. Pruebe @web al principio en lugar de /web
pruebe con la etiqueta normal
<img src="<?= Yii::getAlias('@web'); ?>/uploads/1.jpeg" alt="Imagen">
o sino con la etiqueta
Html::img(
"@web/uploads/value->imagen",
[
// 'class' => 'img-circle',
'alt' => 'imagen',
'class' => 'img-thumbnail',
]
)
Esas son las dos formas en las que muestro imágenes