The view:
<?php
use yii\helpers\Html;
use kartik\widgets\ActiveForm;
use kartik\widgets\FileInput;
/**
* @var yii\web\View $this
* @var frontend\models\Service $model
* @var yii\widgets\ActiveForm $form
*/
?>
<div class="row">
<div class="col-md-9">
<?php
$form = ActiveForm::begin([
'id' => 'login-form-horizontal',
'type' => ActiveForm::TYPE_HORIZONTAL,
'formConfig' => ['labelSpan' => 3, 'deviceSize' => ActiveForm::SIZE_SMALL,
'options' => ['enctype' => 'multipart/form-data']]
]);
?>
<div class="panel panel-default">
<div class="panel-body">
<?= $form->field($model, 'title')->textInput(['maxlength' => 50]) ?>
<?= $form->field($model, 'category_id')->textInput() ?>
<?php
echo $form->field($model, 'gallery')->widget(FileInput::classname(), [
'options' => ['multiple' => true, 'accept' => 'image/*'],
'pluginOptions' => [
'previewFileType' => 'image',
'showUpload' => false
],
]);
?>
<?= $form->field($model, 'description')->textInput(['maxlength' => 2000]) ?>
<?= $form->field($model, 'tags')->textInput(['maxlength' => 50]) ?>
<?= $form->field($model, 'duration')->textInput() ?>
<?= $form->field($model, 'instruction')->textInput(['maxlength' => 500]) ?>
</div>
</div>
<div class="form-group" style="text-align: center">
<?= Html::submitButton($model->isNewRecord ? 'save&next' : 'update&next', ['class' => $model->isNewRecord ? 'btn btn-lg btn-success' : 'btn btn-lg btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
The controller:
public function actionCreate() {
if (Yii::$app->user->isGuest) {
return Yii::$app->user->loginRequired();
} else {
$model = new Service;
$model->user_id = Yii::$app->user->getId();
$model->created_at = date_timestamp_get(date_create());
$model->updated_at = date_timestamp_get(date_create());
$file = UploadedFile::getInstance($model, 'gallery');
if ($model->load(Yii::$app->request->post()) && $model->save()) {
$file->saveAs('/real/path/to/postimages/');
return $this->redirect(['view', 'id' => $model->id]);
} else {
return $this->render('create', [
'model' => $model,
]);
}
}
}
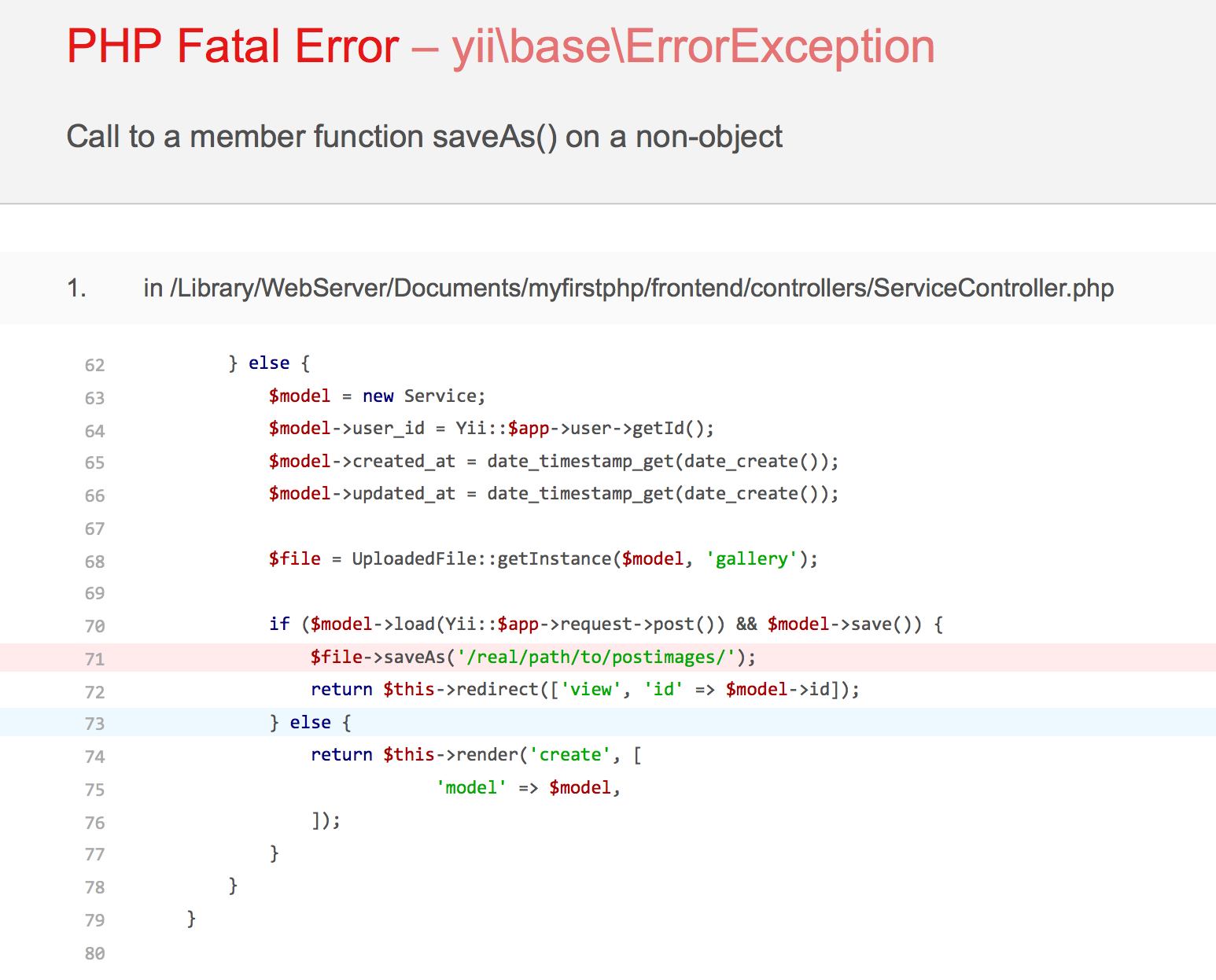
The error screenshot:
5652
i don’t know where was wrong, please help