Buenas llevo un tiempo aqui en yii pero aun lo de subir imagenes no lo compredo muy bien y menos el como visualizarlas en el index, queria ver si alguien por aqui podria echarme una mano explicando como funcionaria un ejemplo basico para subir imagenes y visualizarlas en el indes de yii2 advanced?
Tienes un tutorial aqui: https://forum.yiiframework.com/t/the-tutorial-on-how-to-upload-an-image-to-yii2-model/123464
Está en inglés, pero va paso a paso y el código es bastante claro. Si tienes alguna duda coméntalo aquí y te intento echar un cable.
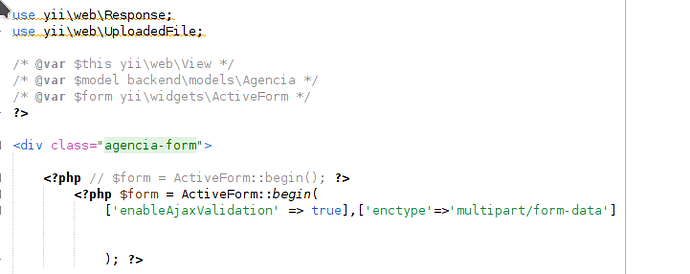
Al tutorial le falta la view donde tengas el formulario, en el que hay que definir el ‘enctype’.
<?php
use yii\widgets\ActiveForm;
?>
// cambiamos el enctype
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']]) ?>
// lo llamo eventImage para que coincida con el tutorial de arriba.
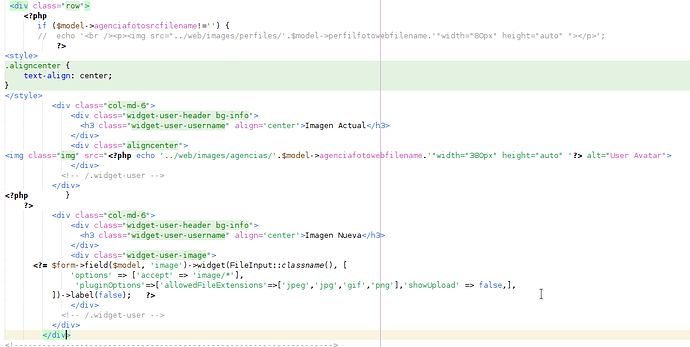
<?= $form->field($model, 'eventImage')->fileInput() ?>
<button>Enviar</button>
<?php ActiveForm::end() ?>
Lo de ver imágenes desde el index de la plantilla advanced, hay que mostrar el link en frontend/views/site/index.php. El problema suele ser que en esa plantilla las aplicaciones están separadas, y las imágenes se guardan en rutas relativas a cada app por separado.
Si por ejemplo subes imágenes desde backend normalmente lo harías a algo así como backend/web/imagenes, y luego es más lioso acceder desde el frontend a ellas.
Para hacerlo más fácil, puedes configurar el controlador para que las suba a frontend/web/imagenes o a otra carpeta, y usar un alias para tener la ruta a mano.
Hola, acá tengo un tutorial, solo hay que tener en cuenta qué en el template advanced hay 3 namespaces, debe elegir en cuál guardar la imagen
Despues de mcha frustracion y investigaciòn aun no eh conseguido hacer funcionar esto jajaj
eh seguido todo tal cual pero nada, cabe decir que no eh modificado nada del codigo y al guardar la imagen en la carpeta uploads/events no hay ningun archivo. ![]()
Eh seguido los pasos de muchos tutoriales pero no me funcionana o estoy empanadisimo, posiblemente lo segundo XD
Saludos, si resolviste ?
aun no ojala jaja
//controller
if (Yii::$app->request->isAjax && $model->load(Yii::$app->request->post())) {
Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model);
}
Créeme que comprendo tu frustración ![]()
Puede no ir por varias cosas, la barra del debugger de Yii2 es muy útil para estas cosas.
@fredyr69 te ha puesto algunos ejemplos, con ajax, que puedes aprovechar también, pero lo primero es que guarde los archivos.
Creo que usas la plantilla advanced, hay un par de cosas a tener en cuenta.
- Como cada parte de la plantilla advanced funciona como una aplicación independiente, puedes probar primero que las imágenes se suben en la misma aplicación. Por ejemplo desde el frontend, en un directorio que sea frontend/web/uploads/events
La carpeta donde quieras subir las imágenes debe ser accesible para un navegador, así que tiene que esta dentro de frontend/web/ en este caso.
- Si estás trabajando en Linux o en un servidor, comprobar que el directorio al que quieres subir las imágenes tiene los permisos adecuados. La carpeta frontend/web/uploads/events podría tener un permiso de 750, o si es para probar en local puedes darle un 777. Esto último solo en local.
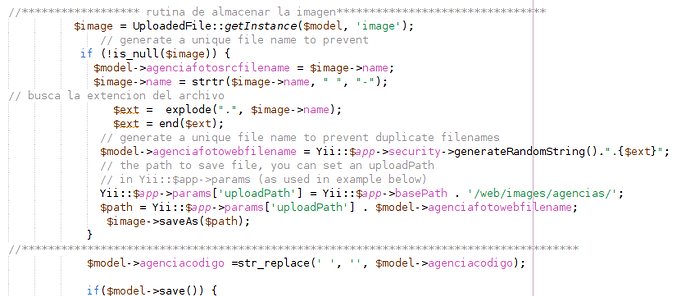
¿Puedes pegar aquí el código de la acción del controlador, el del formulario en la view y el del modelo?