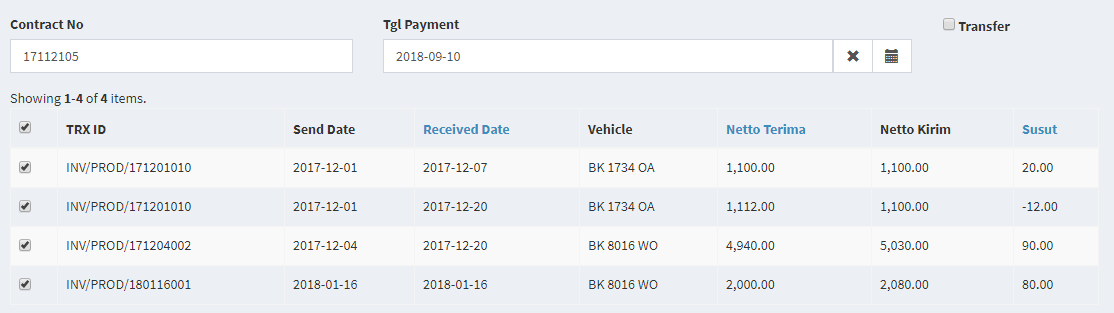
Hi, i have checkbox field (transfer field) in active form, but the position is ugly. see attachment.
how to arrange so it is same line with its beside 2 fields?
Thanks before.
<?php $form = ActiveForm::begin(); ?>
<div class="row">
<div class="col-xs-4">
<?= $form->field($model, 'contract_no')->textInput(['maxlength' => true]) ?>
</div>
<div class="col-xs-6">
<?= $form->field($model, 'realisasi_date')->widget(kartik\widgets\DatePicker::className(),
[
'type' => kartik\widgets\DatePicker::TYPE_COMPONENT_APPEND,
'pluginOptions' => [
'autoclose' => true,
'format' => 'yyyy-mm-dd'
]
]) ?>
</div>
<div class="col-xs-2">
<?= $form->field($model, 'transfer')->checkbox() ?>
</div>