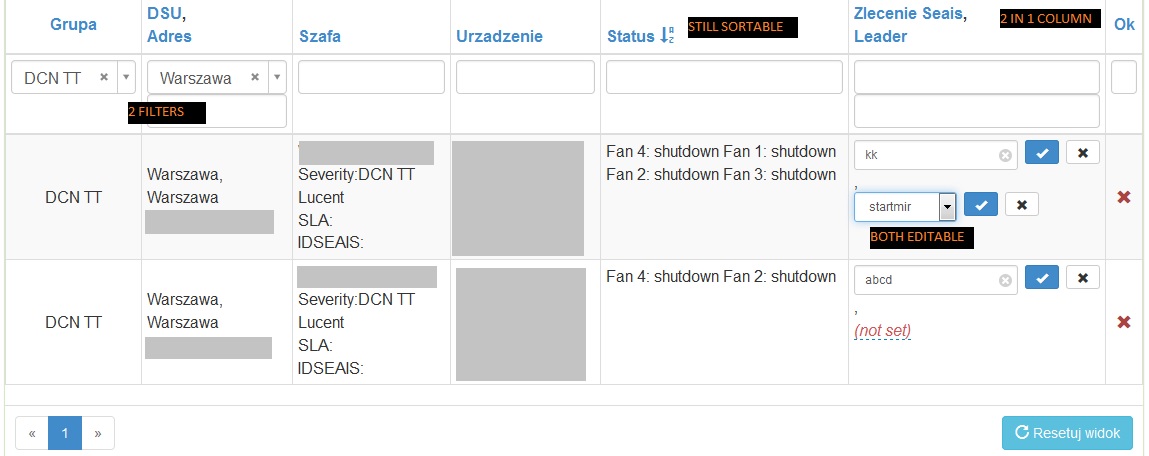
I think that your GridView should be default Yii2 GridView, but it could be better ![]()
I don’t know if there is a way to group columns in your GridView, so I’ve added it to Yii2 by myself, but my code isn’t nice and I’m sure you can make it better.
I know that there is some ‘group columns’ that generate HTML tag ‘colgroup’ [in 2amigos editable grid extension as I remember], but with this I can only edit CSS of ‘group’.
I think that many users need real ‘group columns’ - possiblity to put few model attributes in one column.
Example: I got model ‘Users’ with 4 attributes ‘name, surname, email, phone’ and I want display it in 3 (not 4!) columns ‘Name Surname, E-mail, Phone’.
(‘column group’ configurable header [ex. ‘Name’ in place of ‘Name Surname’] could be nice, but then ‘order by’ won’t work proper [ex. sort by Surname when I click on Surname]))
My ‘GroupColumnsGridView’ class:
link: [color="#FF8C00"]paste.ots.me/560725/text[/color]
Example view code [just idea, not tested code]:
(example code merge columns ‘name’ and ‘surname’ [headers,filters and values] into one column ‘Name, Surname’ - columns should export in this format, column values should be editable by EditableColumn [2amigos extension], columns should be filterable and sortable)
link: [color="#FF8C00"]paste.ots.me/560724/text[/color]
and now worst part of my code… I had to edit Yii2 ‘Column’ class to make it store ‘group’ attribute and return array(‘content’ => ‘…’, ‘options’ => ‘…’) in place of <td option=“optionvalue” …>content</td> for grouped columns.
My modified Column class:
link: [color="#FF8C00"]paste.ots.me/560726/text[/color]
5760